こんにちは、@Manabu です。
初心者にとって、いきなりLinuxコマンドを覚えて実践で使用する、なんてことは難しいです。

ローカルならVScodeでいいのにな〜
こう思った人も少なくないのではないでしょうか。
今回は、VSCodeでEC2の中身を編集する方法について紹介します。
この記事は、以下のような人におすすめです。
SSHで接続できる状態にある方は、みなさん使用できるはずなので、ぜひ参考にしてください!
VScodeのインストール
VScodeは使用している前提ですが、一応インストールの方法もお伝えします。

こちらの公式サイトから、ダウロードしてください。
Remote – SSH 拡張機能のインストール
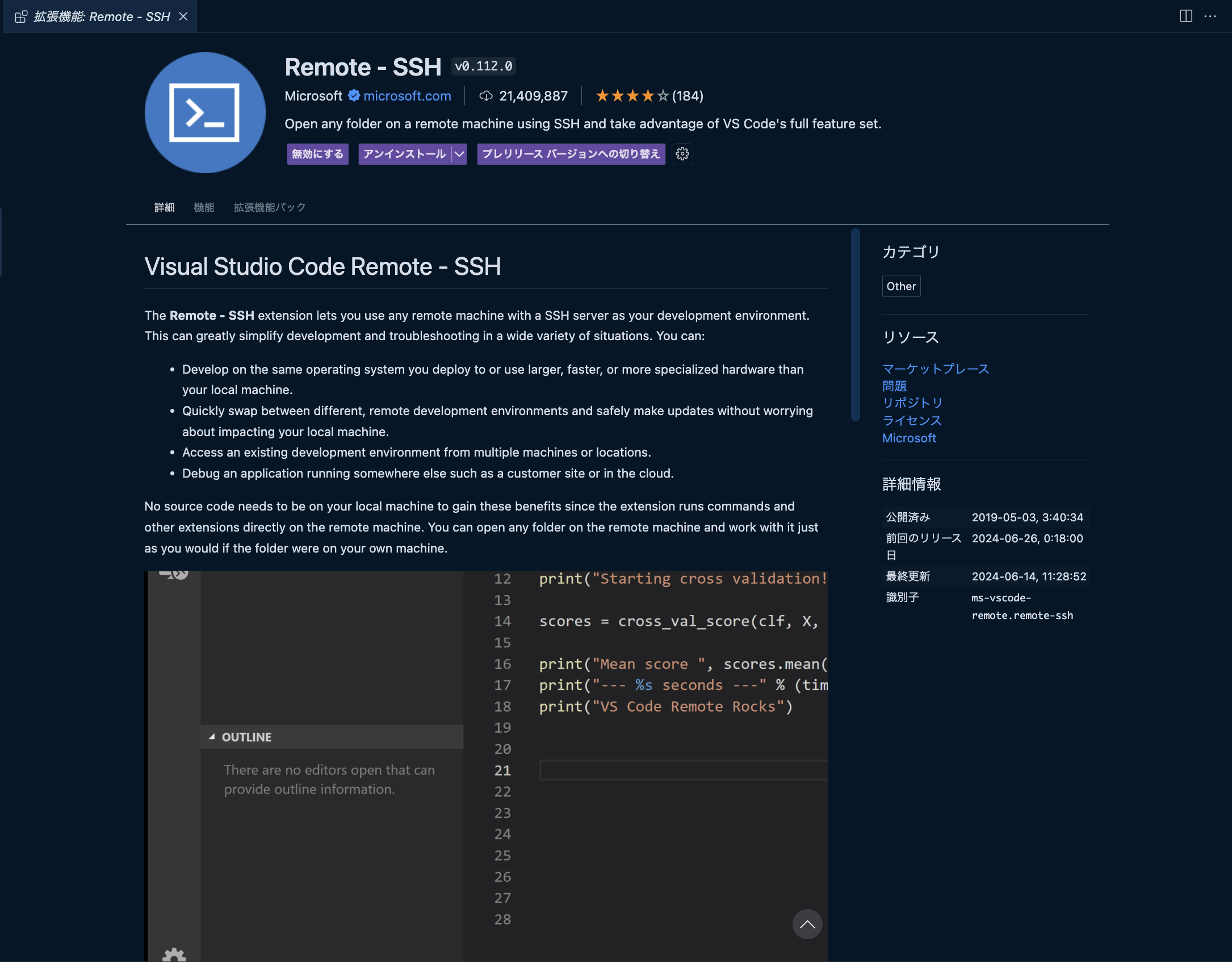
今回は、「Remote – SSH」という拡張機能を使用します。
VSCodeの左のバーから「拡張機能」を選択し、「remote」と検索すると、上の方に「Remote – SSH」が出てくると思います。
こちらをクリックして、表示された「インストール」ボタンをクリックしましょう。

準備はこれだけです。
EC2にSSHで接続
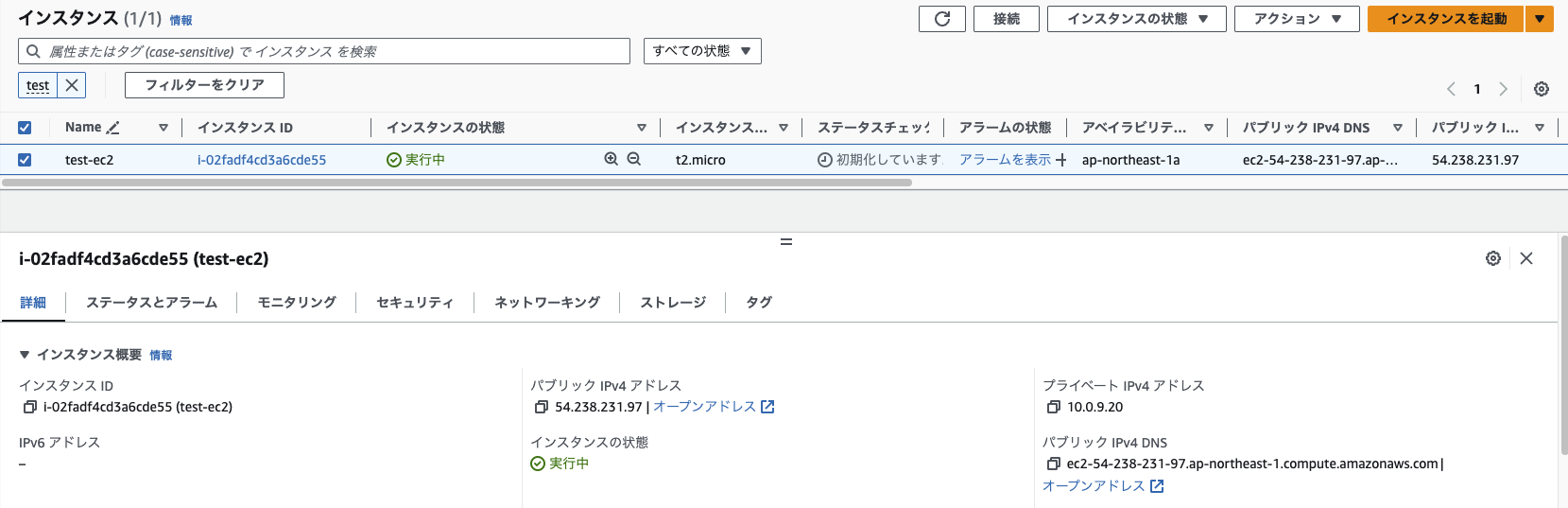
今回は、以下のEC2にアクセスしてみます。
パブリックIPは「54.238.231.97」です。

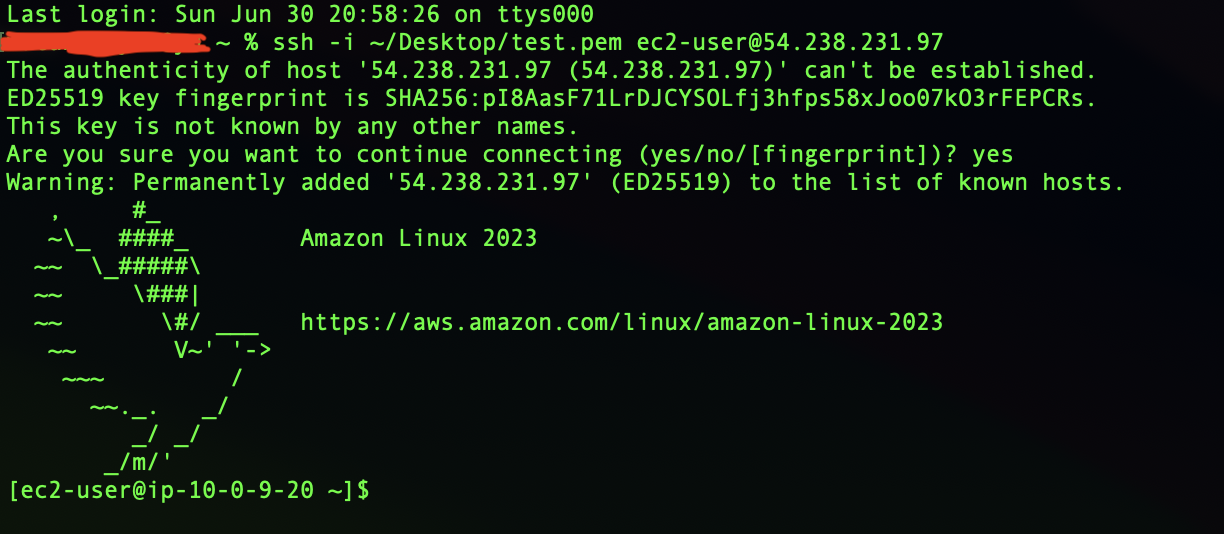
まずは、ターミナルからログインできるか確認してみます。
以下のコマンドでログインできました。
ssh -i ~/Desktop/test.pem ec2-user@54.238.231.97
VScodeでも、Remote – SSHで接続してみます。
右下に追加された、「Remote – SSH」を選択します。
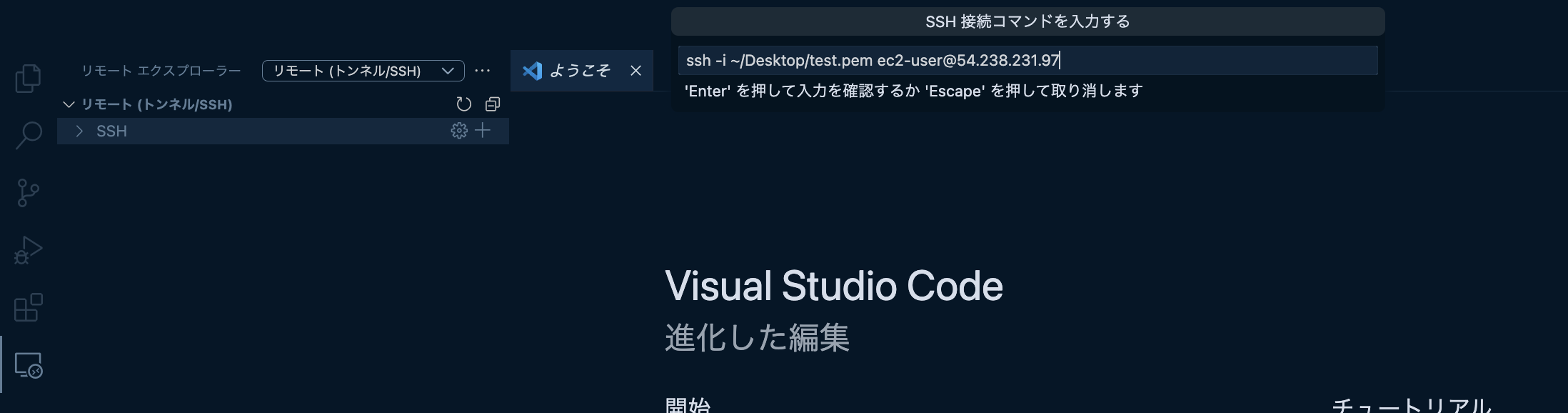
表示された「SSH」という部分にカーソルを当てると+ボタンが出てくるので、クリックすると、SSH接続コマンドを入力するBoxが表示されます。
ターミナルから、EC2にSSH接続した時のコマンドをそのまま入力します。

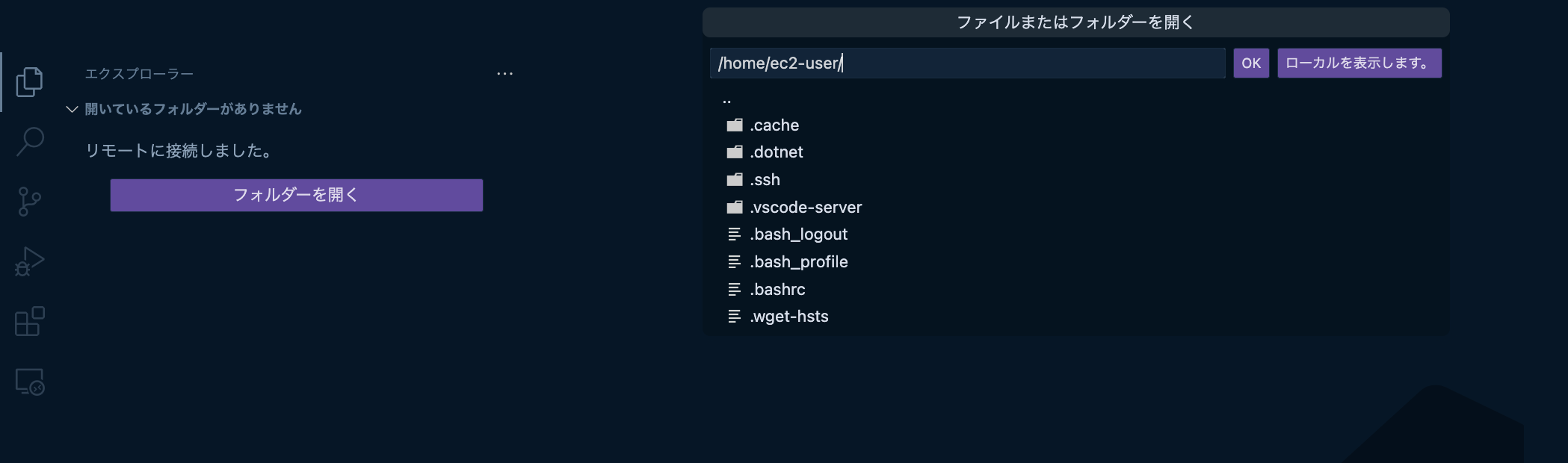
通常であれば、接続できているはずなので、エクスプローラーから「フォルダーを開く」ボタンをクリックし、編集したいディレクトリを入力します。
今回は、ec2-userのホームディレクトリにアクセスしてみます。

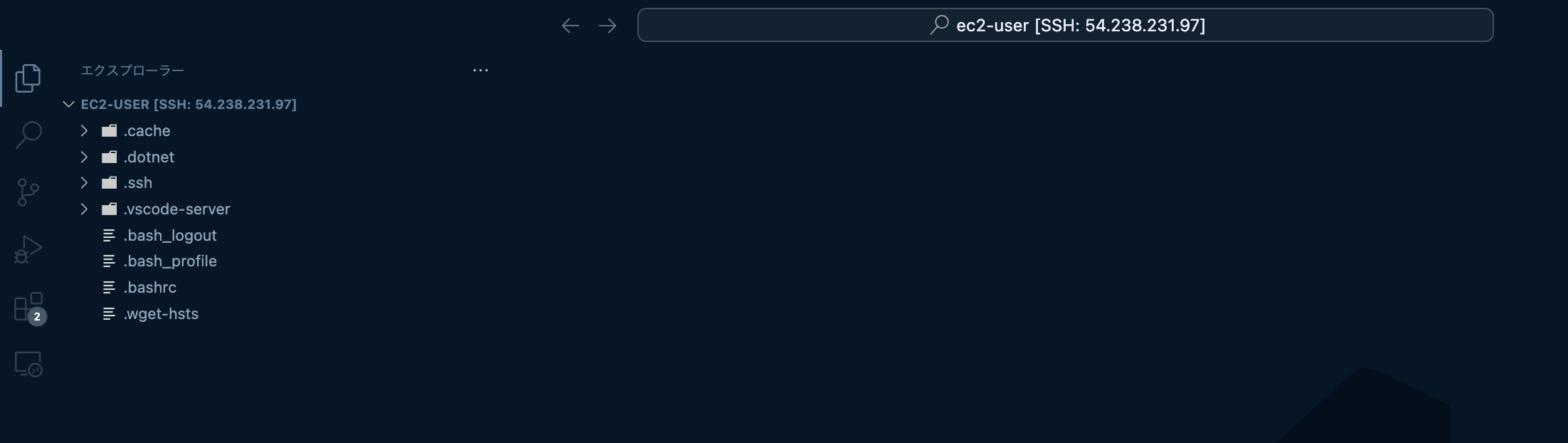
ec2-userのホームディレクトリが表示されたら、接続完了です。

まとめ
今回は、EC2に対してVScodeでSSH接続する方法について紹介しました。
このような、作業を効率化できる方法についてはできるだけ共有していきたいと思います。

