こんにちは、@Manabu です。
AWSのSDKには、JavaScript用のものがああるということなので、使ってみました。
今回は、S3に対してJson形式でデータを登録する方法と、登録したデータを取得して画面に表示する方法について紹介します。
はじめに
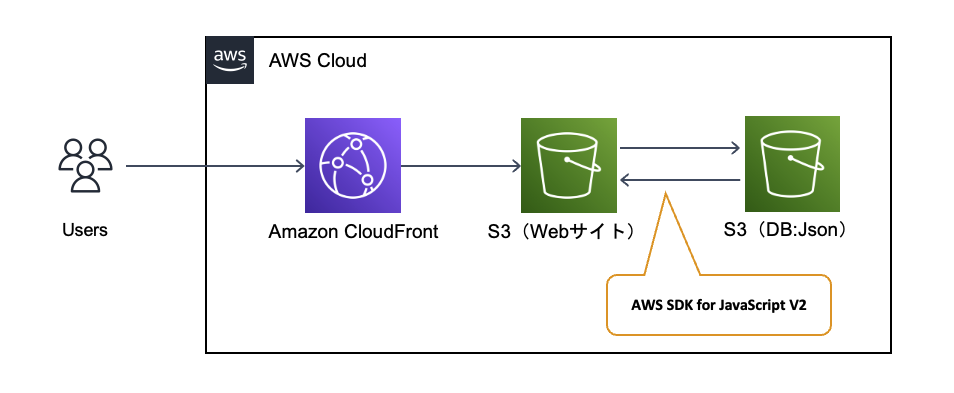
今回は、S3の静的Webホスティングを使用したWebサイトから、S3をDBとしたWebページの作成をイメージしています。
構成は以下のような感じです。

DB用のS3には、データをJson形式で登録していき、画面に表示させます。
IAMユーザーの作成
JSのSDKで使用するIAMユーザーを作成します。
今回は、テストなのでS3に関するフルアクセス権限を付与します。
S3バケット(DB)の作成
S3バケットを作成します。
普通に作成して貰えば基本的には問題ないのですが、CORSの設定を登録するようにしましょう。
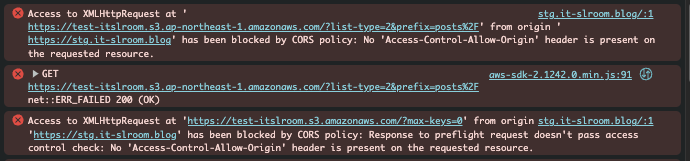
CORSの設定をしていない場合、コンソール上で以下のようなエラーが表示される可能性があります。

参考程度ですが、以下のように設定するとエラーは解消されます。
※適切な設定に変更するようにお願いします。
[
{
"AllowedHeaders": [
"*"
],
"AllowedMethods": [
"PUT",
"POST",
"DELETE",
"GET",
"HEAD"
],
"AllowedOrigins": [
"https://examole.com" // ドメインを指定します。
],
"ExposeHeaders": [],
"MaxAgeSeconds": 3000
}
]では、画面から作成したバケットに対してデータを登録して、さらに取得まで行っていきたいと思います。
データの登録
S3Webサイト用に、以下のHTMLとJSでページを作成します。
⚪︎HTML(index.html)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>シンプル掲示板</title>
</head>
<body>
<h1>掲示板</h1>
<form id="postForm">
<textarea id="postContent" placeholder="投稿内容を入力してください..."></textarea>
<button type="submit">投稿する</button>
</form>
<div id="posts"></div>
<script src="https://sdk.amazonaws.com/js/aws-sdk-2.1242.0.min.js"></script>
<script src="app.js"></script>
</body>
</html>⚪︎JS(app.js)
// AWS SDKの設定(IAMユーザーのアクセスキーを使用)
AWS.config.update({
accessKeyId: 'AKIAUWAWEFAERGARE', // IAMユーザーのアクセスキーID
secretAccessKey: 'AERGSERG67jO1btr2QiQnqek0seD2SADMMf', // IAMユーザーのシークレットアクセスキー
region: 'ap-northeast-1' // S3バケットのリージョン(東京リージョンの場合)
});
// S3のインスタンスを作成
const s3 = new AWS.S3();
// バケット名の設定
const bucketName = 'test-itslroom-db';
// ファイルをアップロードする関数
function uploadPost(content) {
const params = {
Bucket: bucketName, // バケット名
Key: `posts/${Date.now()}.txt`, // アップロードするファイルのパスと名前
Body: content, // アップロードするテキスト内容
ContentType: 'text/plain'
};
s3.putObject(params, function(err, data) {
if (err) {
console.error('アップロードエラー:', err);
} else {
console.log('アップロード成功:', data);
}
});
}
// 投稿フォームのイベントリスナー
document.getElementById('postForm').addEventListener('submit', function(event) {
event.preventDefault();
const content = document.getElementById('postContent').value;
uploadPost(content); // 投稿をアップロード
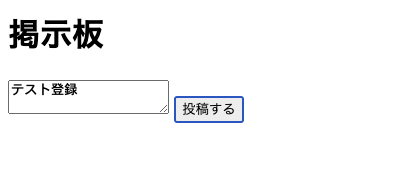
});このソースで、以下のような画面が作成され、S3にJson形式のテキストファイルが作成されます。

データの取得・表示
以下が、登録したデータを画面に表示させる処理になります。
先ほど作成したJSファイルに追記してきます。
※追記した部分だけ掲載します。
⚪︎JS(app.js)
//s3.putObjectのelse(エラーが存在しない場合)に以下の処理を追加
fetchPosts(); // 投稿を再取得して表示する
// 投稿を取得し、内容を表示する関数
function fetchPosts() {
const params = {
Bucket: bucketName,
Prefix: 'posts/'
};
s3.listObjectsV2(params, function(err, data) {
if (err) {
console.error('取得エラー:', err);
} else {
const postsContainer = document.getElementById('posts');
postsContainer.innerHTML = ''; // 既存の投稿をクリア
data.Contents.forEach(function(post) {
const postElement = document.createElement('div');
postElement.textContent = post.Key; // ファイル名を表示
// 各ファイルの内容を取得して表示
const getObjectParams = {
Bucket: bucketName,
Key: post.Key
};
s3.getObject(getObjectParams, function(err, data) {
if (err) {
console.error('内容取得エラー:', err);
} else {
const postContent = document.createElement('p');
postContent.textContent = data.Body.toString('utf-8'); // テキストとして表示
postElement.appendChild(postContent); // ファイル名の下に内容を表示
}
});
postsContainer.appendChild(postElement);
});
}
});
}
// ページロード時に投稿を取得
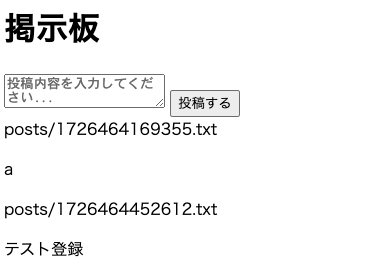
window.onload = fetchPosts;こちらの処理を追加すると、画面にファイル名と内容が表示されるようになります。

まとめ
静的ページからJSのSDKを使用して、S3をDBとしたページの作成方法について紹介しました。
実際使用するとなると、IAMユーザーのアクセスキーを使用しないといけなくて、セキュリティ的には難しそうですね。
何かしら応用が効けば、安くて早いWebフォームが作成できそうです。

