こんにちは、@Manabu です。
ウェブサイトの運営者にとって、定期的なメンテナンス作業は不可欠です。
しかし、メンテナンス中に訪れるユーザーにとっては、何も情報がないと混乱や不信感を招く可能性があります。
そこで、メンテナンス中でも適切に情報を伝え、プロフェッショナルな印象を保つためには、メンテナンス画面の表示が重要です。

それは分かっていても、どうしたらメンテナンス画面を表示できるんだ〜
今回は、そんな方向けにAWSのWAFを使って、簡単にメンテナス画面を出力する方法について手順を交えて紹介します。
以下のような方におすすめです。
概要
今回の記事では、AWSの強力なツールであるWAF(Web Application Firewall)を使用して、特定のIPアドレスからのアクセスのみを許可し、それ以外のアクセスをブロックする方法について解説します。
具体的には、許可されていないIPアドレスからのアクセスに対してメンテナンス画面を表示させる手順に焦点を当てます。
この技術は、以下のようなシナリオで役立ちます。
この方法を使用することで、不要なトラフィックの減少、セキュリティの向上、そしてユーザー体験の改善を期待できます。
ただし、本記事で紹介する方法には特定の制約が伴います。
以下の設定例を使用しますが、実際にはご自身のニーズに合わせてこれらの値を調整する必要があります。
また、WAFの設定は柔軟で強力ですが、誤った設定はアクセス問題を引き起こす可能性があるため、注意深く進めることが重要です。
この記事を通じて、AWS WAFを活用し、効果的なアクセス制限を実装する方法の理解を深めていただければ幸いです。
手順
手順について記載していきます。
IP setの作成
WAFのマネジメントコンソールから、IPsetを作成します。
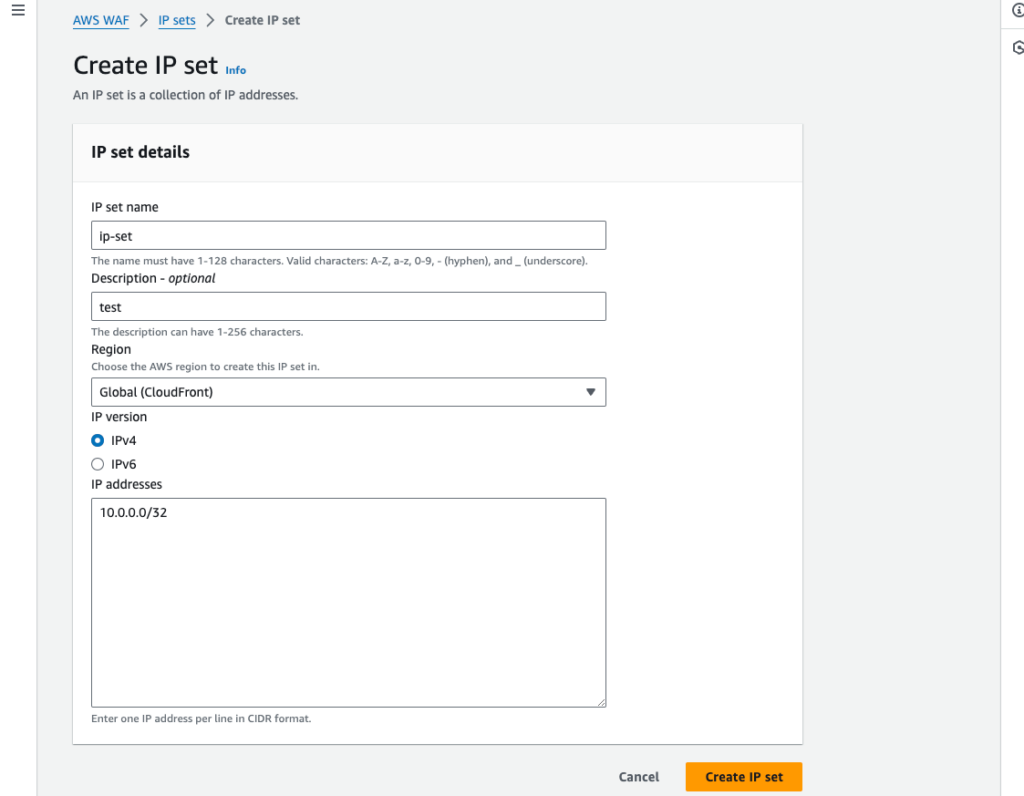
「IP sets」を選択し、「Create IP set」をクリックします。
「Name」フィールドに、IP setの名前を入力します(例:ip-set)。
「IP address version」を選択し、「IPv4」を指定します。
「IP addresses」に、許可するIPアドレス(10.0.0.0/32)を入力し、「Create IP set」をクリックします。

Web ACLの作成
WAFのマネジメントコンソールからログインした後、「Create web ACL」ボタンをクリックしてWeb ACLを作成します。
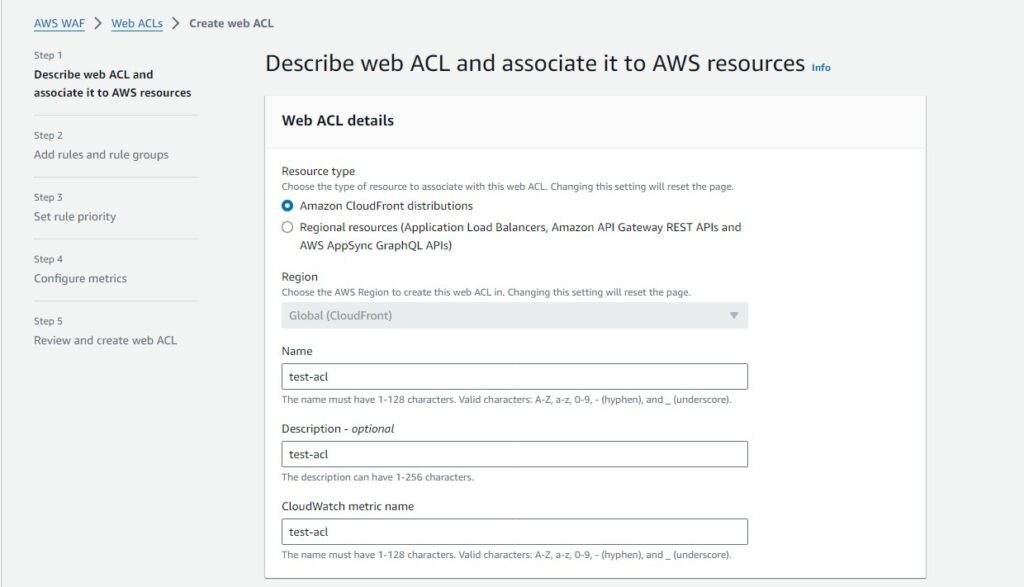
Step 1:Web ACLを関連付けるリソースの選択
「Resource type」はWeb ACLを設定するリソースによって設定を変更します。
今回は、CloudFrontに関連付けるため「Amazon CloudFront distributions」を選択します。
※CloudFront以外は「Regional resources」を選択します。
「Name」、「Descruption」、「CloudWatch metric name」に値を設定します。
基本的に名前と説明なので、わかりやすい値にしましょう。

Web ACLを設定したいサービス(今回はCloudFrontのため、ディストリビューション)を選択します。

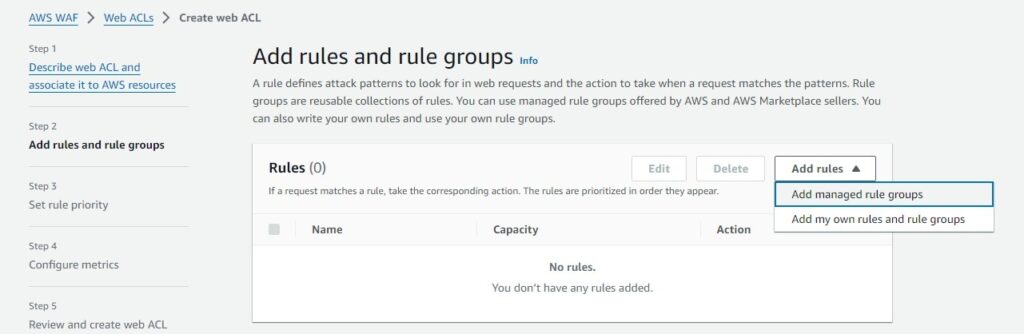
Step 2:ルールの作成
ルールはAWSのマネージドルールではなく、「Add my own rules and rule groups」からオリジナルのルールを作成します。

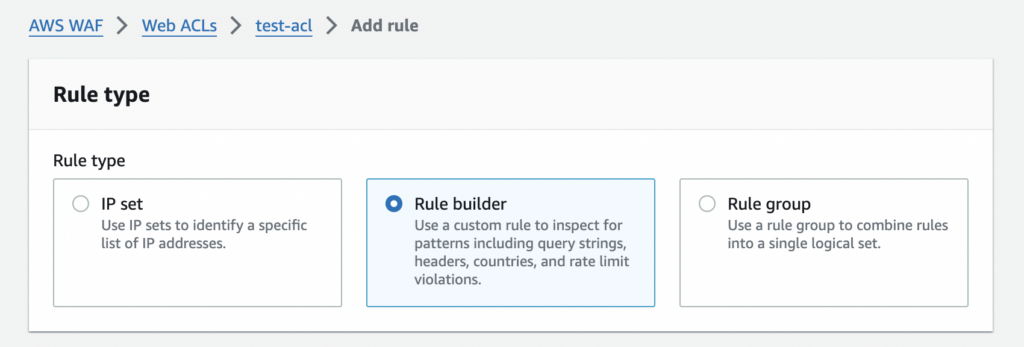
Rule typeは、Rule builderを選択します。

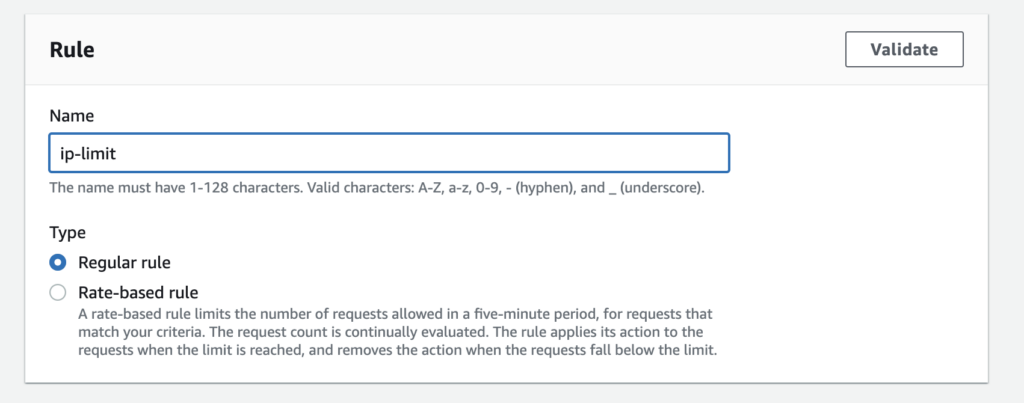
ルールの名前をつけます。(今回は、ip-limitにします。)

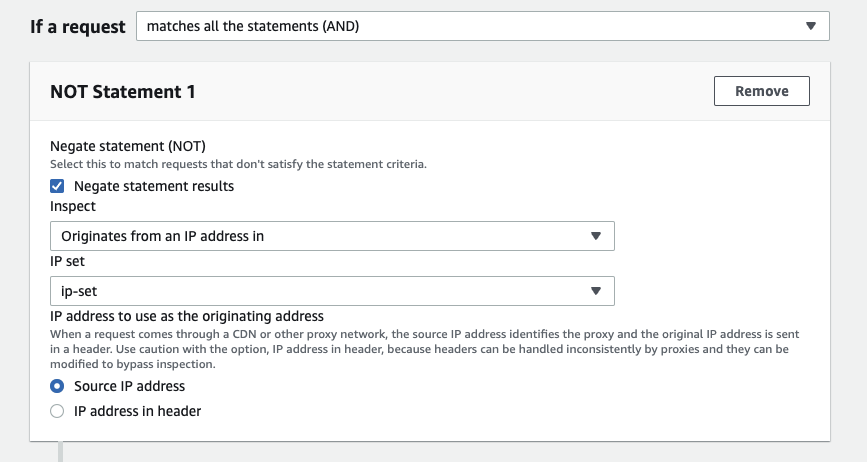
ルールの条件を設定していきます。
条件は二つあるため、AND(matches all the statements)を選択します。
1つ目の条件は、許可するIPの設定になります。
Originates from an IP address inを選択し、IPsetに先ほど作成した「ip-set」を選択します。
IPset以外のアクセスをブロックしたいため、「Negate statement results」にチェックします。

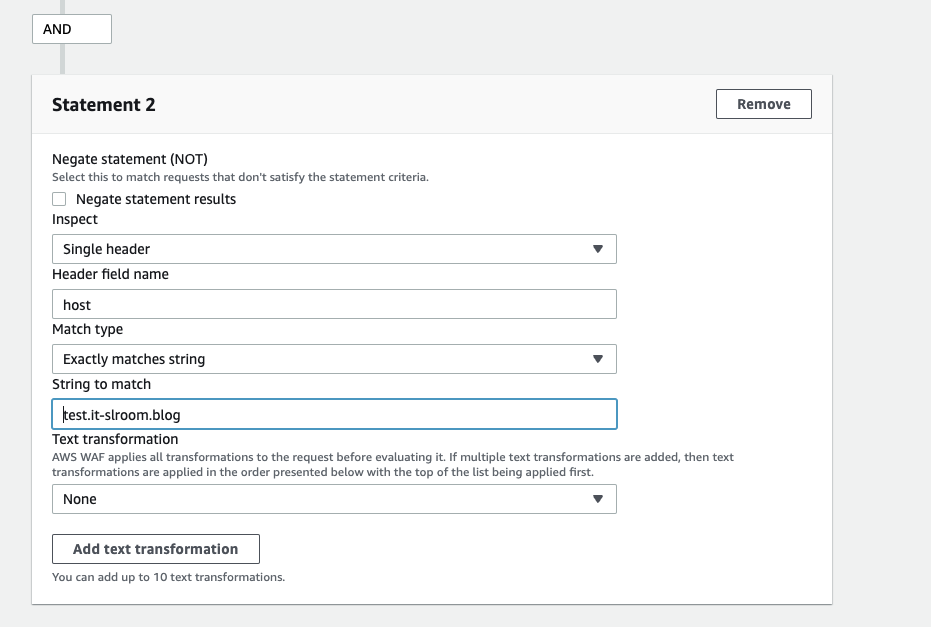
二つ目の条件は、ブロックしたいホスト名を設定します。
Single headerの中で、hostを条件にします。
「Exactly matches string」で完全一致の場合にします。
今回の条件として、ホスト名が「test.it-slroom.blog」を設定します。

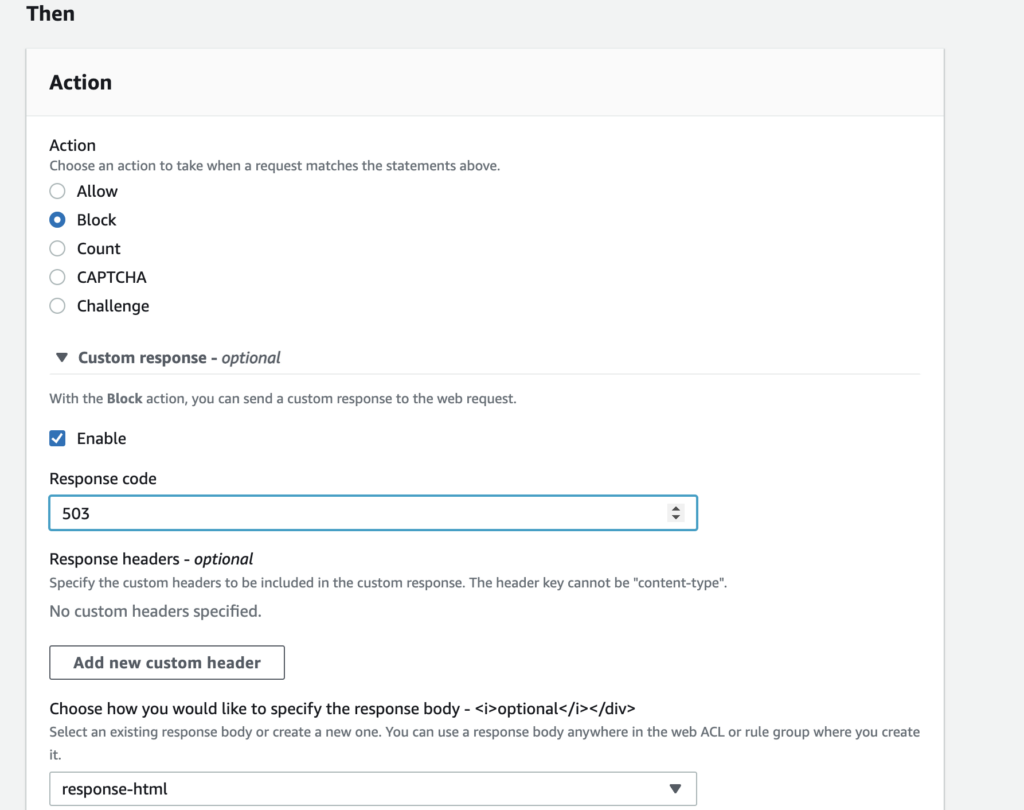
最後にActionの設定をします。
作成したルールに該当するアクセスをブロックしたいので、Blockを選択します。
メンテナンス画面を表示させるため、Custom responseの設定をします。
Response codeは503にしておきます。
Response bodyは選択時に作成できるので、ここから作成します。
(内容は以下に記載しておきます)

ここまで進んだら、ルールを追加し最後まで進んでWeb ACLを作成します。
Response body(例)
例として、HTMLの内容も記載しておきます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>メンテナンス中</title>
<style>
body {
font-family: Arial, sans-serif;
text-align: center;
padding: 50px;
}
h1 {
color: #333;
}
p {
color: #666;
}
</style>
</head>
<body>
<h1>現在、メンテナンス中です。</h1>
<p>当サイトは現在、メンテナンス作業のため一時的にアクセスできません。</p>
<p>お客様にはご不便をおかけして申し訳ございませんが、作業完了後に再度アクセスしていただきますようお願い申し上げます。</p>
<p>予定では、<strong>【メンテナンス終了予定時刻】</strong>にはサービスを再開できる見込みです。</p>
<p>何卒、ご理解のほど宜しくお願い致します。</p>
</body>
</html>HTML以外にも、JSONやPlain textを選択して登録することができるので、作成しやすいものを選択して下さい。
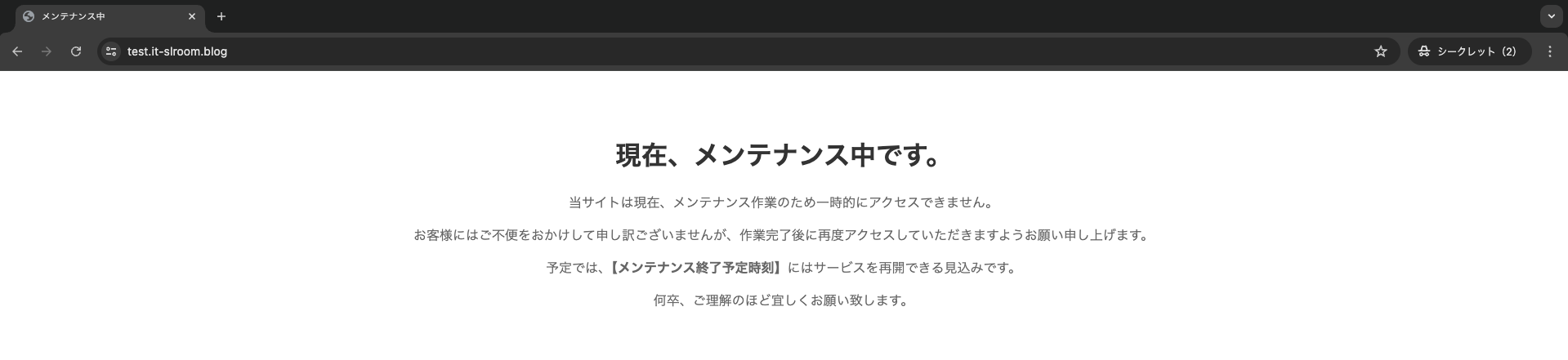
ここまで設定が完了すると、以下のようなメンテナンス画面を表示することができます。

WAFのコスト
AWS WAFは、強力なセキュリティ機能を提供する一方で、コスト面も考慮する必要があります。
以下に、WAFのコスト構造について簡単に解説します。
基本料金
WAFは、WebACL(Web Access Control List)という、トラフィックを許可またはブロックするためのルールセットで定義されます。
こちらの使用料金が、1つのWebACLごとに月額5ドルかかります。
ルールの料金
WebACLには、AWSが提供するマネージドルールと、自分で作成したルールを定義することができます。
ルール1つあたり月額1ドルかかります。
合計コスト
制限に引っかかる数が多くなると、その他にも料金がかかりますが、基本的には上記の二つの金額になります。
今回の設定を行う場合、以下のようなコストになります。
・ルールの料金:1ドル
・合計:6ドル
また、従量課金制なので、使用時間が短いと使用した分だけ支払う形になります。
まとめ
今回の記事では、AWSのWAFを使ったメンテナンス画面の表示方法について紹介しました。
WS WAFの柔軟性と強力な機能を活用することで、セキュリティを保ちつつ効率的な運用が可能となります。ただし、設定時には注意が必要です。
誤った設定はアクセスの問題を引き起こす可能性があるため、慎重に進めてください。
今回の手順を参考にして、効果的なアクセス制限を実装し、サイトの運用に役立てていただければ幸いです。

