こんにちは、@Manabu です。
WebサイトのパフォーマンスとUXの向上のために、キャッシュは非常に重要な役割を果たします。
その中でもAmazon CloudFrontは、ウェブコンテンツを迅速かつ効率的に配信するための、コンテンツ配信ネットワーク(CDN)として広く利用されています。
しかし、キャッシュの性質上、サイトの内容が更新されたときに古いキャッシュが表示されてしまう問題も発生してしまいます。

毎回コンソールからキャッシュを削除するのは面倒だ…
本記事では、AWSのCLIを使用してWordpressの管理画面からCloudFrontのキャッシュを削除できるように対応する手順について紹介します。
この記事は、こんな方におすすめです。
CloudFrontとは?
Amazon CloudFrontは、AWSが提供する高速でセキュアなコンテンツ配信ネットワーク(CDN)です。
世界中に分散された、エッジロケーションと呼ばれるデータセンターを利用して、ユーザーに近いサーバーからコンテンツを配信することで、Webサイトの読み込み時間を大幅に短縮し、エンドユーザーのアクセスを快適にしてくれるサービスです。
キャッシュの仕組み
CloudFrontは、WebサーバーやS3などアクセス先となるオリジンサーバーからコンテンツを取得し、それを世界中のエッジロケーションにキャッシュします。
このキャッシュされたコンテンツは、一定期間(TTL:Time to Live)保存され、同じリクエストがある場合にはキャッシュからコンテンツを配信できるため、オリジンサーバーまでアクセスすることなく、ユーザーに対して速く提供することができます。
これにより、サーバーの負荷が軽減され、全体的なパフォーマンスが向上します。
キャッシュの利点と課題
キャッシュの主な利点は、応答時間の短縮とオリジンサーバーの負荷軽減ですが、更新されたコンテンツがすぐに反映されないことが課題となります。
特に、動的に変化するWebサイトや、頻繁に更新が必要なコンテンツを扱う場合、古い情報が表示されることが運用においてネックに感じてしまう部分です。
キャッシュは、AWSのマネジメントコンソールからパスを指定して削除することができるので、急ぎの場合はキャッシュ削除を行うのが可能な対応です。

キャッシュ削除のためにマネジメントコンソールを開くのは嫌だ~
ブログを更新しながら簡単にCloudFrontのキャッシュを削除できないかと考え、今回はWordpressのプラグインとして、キャッシュ削除を行うように対応しました。
キャッシュ削除プラグイン実装手順
WordPressの管理画面から、簡単にCloudFrontのキャッシュを削除する方法を紹介したいと思います。
前提条件
WordPressをホストしているのは、AWSのEC2になります。
キャッシュ削除を行うのは、SDKではなくAWS CLIで実行します。
コマンドで実行する場合は、CLIが使える環境で以下のコマンドでキャッシュを削除することができます。
aws cloudfront create-invalidation --distribution-id YOUR_DISTRIBUTION_ID --paths "/*"※YOUR_DISTRIBUTION_IDにご自身のCloudFrontのディストリビューションIDを入力して下さい。パスも指定する場合、最後のパスの部分を修正して下さい。
Bashスクリプトの作成
EC2インスタンス上にCloudFrontのキャッシュを削除するBashスクリプトを作成します。
ファイル名は「invalidate_cache.sh」にしておきます。
usr/local/bin配下に保存します。
#!/bin/bash
aws cloudfront create-invalidation --distribution-id YOUR_DISTRIBUTION_ID --paths "/*"ファイルに実行権限を与えます。
chmod +x invalidate_cache.sh用意した、このスクリプトを管理画面から実行させることでキャッシュを削除します。
プラグインの作成
続いてWordpressのプラグインを作成します。
wp-content/plugins配下にプラグイン用のディレクトリを作成します。
例)cloudfront-cache-clear
その中に、プラグイン用のphpファイルを作成します。ファイルの中身は以下です。
例)cloudfront-cache-clear.php
<?php
/**
* Plugin Name: CloudFront Cache Clear
* Description: Clear CloudFront cache from the WordPress admin dashboard.
* Version: 1.0
* Author: Your Name
*/
function add_cache_clear_menu() {
add_menu_page('CloudFront Cache Clear', 'Cache Clear', 'manage_options', 'cache-clear', 'render_cache_clear_page');
}
add_action('admin_menu', 'add_cache_clear_menu');
function render_cache_clear_page() {
echo '<h2>CloudFront Cache Clear</h2>';
echo '<form method="post">';
wp_nonce_field('cloudfront_cache_clear');
echo '<input type="submit" name="clear_cache" value="Clear Cache" class="button button-primary">';
echo '</form>';
if (isset($_POST['clear_cache']) && check_admin_referer('cloudfront_cache_clear')) {
$script_path = '/usr/local/bin/invalidate_cache.sh'; // Bashスクリプトの絶対パス
// Bashスクリプトを実行
$output = shell_exec(escapeshellcmd($script_path));
if ($output === null) {
echo '<div class="notice notice-error"><p>Failed to clear cache.</p></div>';
} else {
echo '<div class="notice notice-success"><p>CloudFront cache cleared successfully.</p></div>';
}
}
}正しく配置できたら、Wordpressの管理画面のプラグインに作成したものが表示されるため有効化します。

テスト
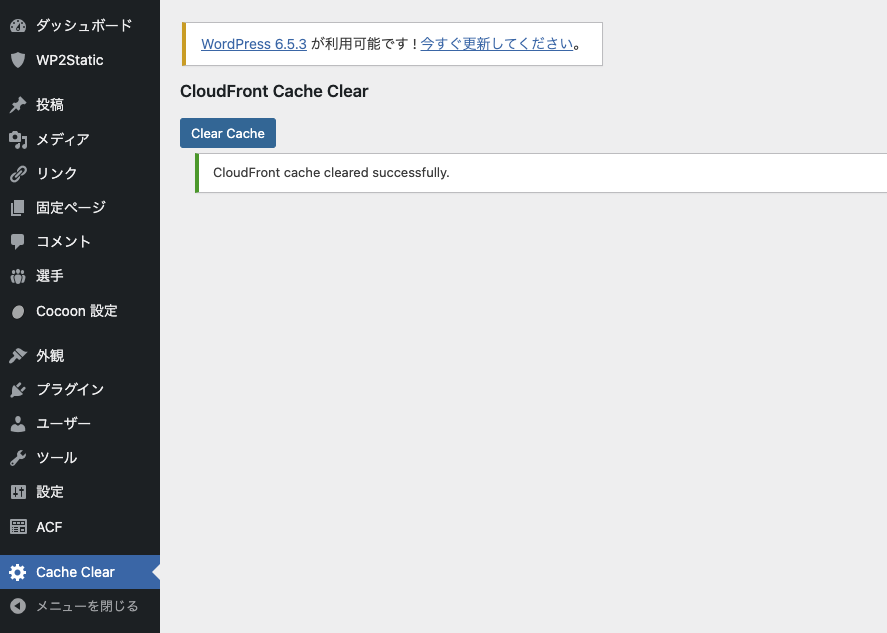
プラグインを有効化すると、左のサイドバーに「Cache Clear」が追加されます。
表示された「Clear Cache」ボタンを押して、successfullyが返ってくると成功しています。

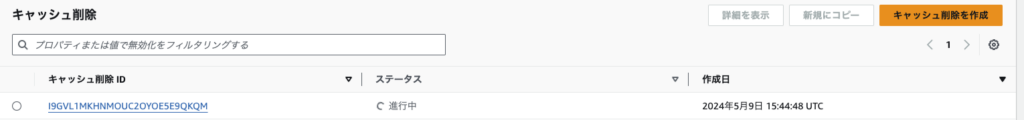
CloudFrontのマネジメントコンソールを確認すると、キャッシュ削除が実行されています。

最後に
この記事では、Wordpress用のカスタムプラグインを通じてAmazon CloudFrontのキャッシュをクリアする方法について詳しく解説しました。
このプラグインを使用することで、削除するたびにコンソールへログインする必要がなくなり、効率的にコンテンツを配信することが可能になります。
プラグインは一例になりますので、自由な方法で実装してください。
SDKを使用したり、フォームからパスを指定してキャッシュ削除できるプラグインなんかもあると便利かと思います。
WordPressサイトの管理がより便利になり、最終的にユーザーにとってより良いサイトを提供できることを願っています。

