こんにちは、@Manabu です。
WordPressの静的化する際に便利なプラグインとして、多くのユーザーにStaticPressが利用されています。
静的なHTMLファイルを生成することで、サイトのパフォーマンスやセキュリティを向上させることができます。
しかし、Basic認証を設定しているサイトでStaticPressを利用する際、プラグインのオプションにユーザー名とパスワードを入力する項目があるにも関わらず、実際にはこの認証が正常に機能しないという問題があります。
今回は、このBasic認証を通すようにするための対応方法について調査したので、紹介したいと思います。
この記事は、以下のような方におすすめです。
ぜひ参考にしてください。
はじめに
対応前に、Basic認証となぜBasic認証の情報を設定しなければならないか解説します。
Basic認証とは?
Basic認証は、Webサイトへのアクセス制御を行うための最も基本的な認証方法の一つです。
ユーザー名とパスワードを用いてアクセスを制限することで、未認証のユーザーからサイトを保護します。
導入方法は、以下の記事にまとめているので、参考にして下さい。
なぜBasic認証を導入する必要がある?
静的ページを生成するWordpressサイトに、Basic認証が必要な理由は以下のようなことが考えられます。
- Googleなどのクローラーにクロールされる対象と判断されてしまうため、ブラウザの検索結果に二つのサイトがヒットしてしまう。
- 一般のユーザーにも閲覧されてしまうため、アクセスが分散してしまう。
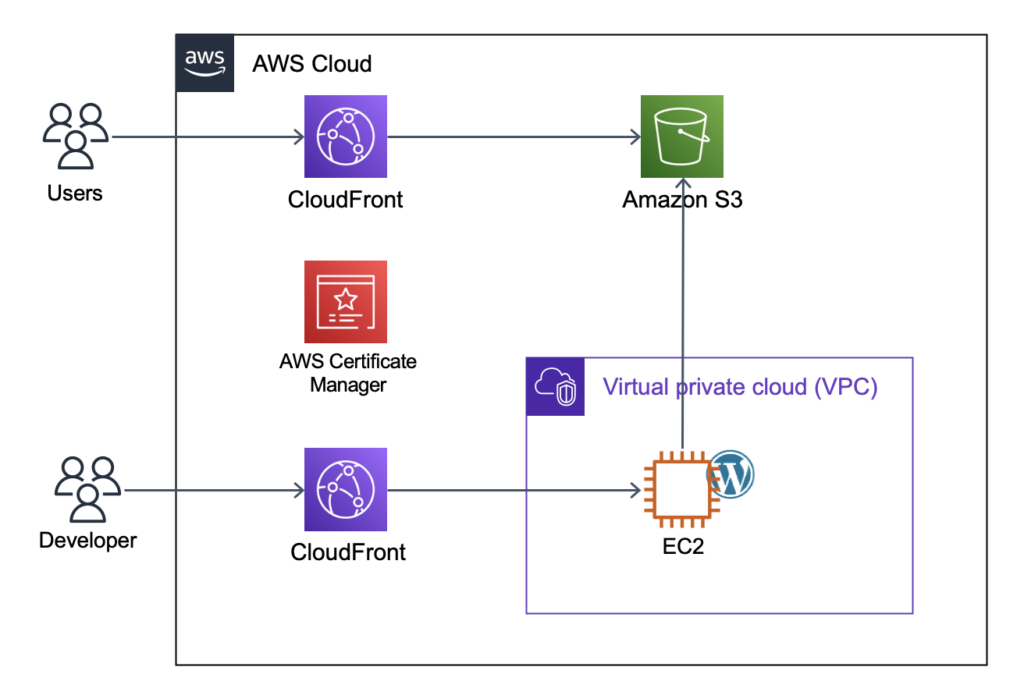
AWSで静的化したページを公開する方法として、以下のような構成が考えられます。

Basic認証を導入することで、EC2で稼働しているWordpressサイトにクローラーも一般のユーザーもアクセスすることを防ぐことができます。
Basic認証をかけてStaticPressを動かすとどうなる?
WordPressサイトにBasic認証をかけた後、StaticPressのプラグインに何の対応もしない場合、静的ページの生成は失敗します。
理由としては、StaticPressのクローラーもBasic認証に引っかかり、正しくクローリングできないためです。
対応について
上記で説明した通り、Basic認証の設定を行わないと、静的ページの生成が行われません。
プラグインにソースを記載し、クローラーにBasic認証の情報を渡す必要があります。
今回は、ネットで出てきたよくある対応と私が調査した内容について、それぞれ紹介します。
よくある対応
ネットで検索したよくある対応としては、base64でエンコードしたユーザー名とパスワードを直接ソースに記載する方法です。
/wp-content/plugins/staticpress/includes/class-static_press_admin.php
上記ファイルの以下の部分を書き換え、Base64で変換したユーザー名:パスワードを直接書き込んで返す方法です。
Basic認証は、Base64でエンコードされているため、このような方法をとっているようです。
static public function basic_auth(){
// return get_option(self::OPTION_STATIC_BASIC, false);
// 上のreturnをコメントアウトし、以下を追加
return "「ユーザー名:パスワード」をbase64形式でエンコードした文字列";
}この記載の方法でも、確かに動くことは確認しました。
調査した対応方法
上記の方法を見たときに、私は以下のように思いました。

ソースに直接、認証情報を書き込むのはなんか怖いな〜
このように感じる人も多いと思いますので、調査した内容で対応していただければと思います。
まず、先ほどのbasic_authメソッドが何をしているのかというと、DBに保存された「self::OPTION_STATIC_BASIC(StaticPress::basic auth)」というオプション名に対する値を取得しようとしています。
ソースを全体的に確認すると、静的サイトURLやドキュメントルートのパスは、保存する処理があるのに、「self::OPTION_STATIC_BASIC」の情報をDBに保存する処理がありません。
そのため、StaticPressの設定ページで情報を保存しても、DBに値が登録されていないため、正しく動作していないようです。
/wp-content/plugins/staticpress/includes/class-static_press_admin.php
同じく、上記のページにURLやディレクトリの情報を更新する処理があるので、Basic認証の情報も更新するように処理を追加します。
※追加するのは、最後の6行だけです
public function options_page(){
// 省略
// Get posted options(ここで入力した情報を変数に代入)
$static_url = $iv->input('static_url');
$static_dir = $iv->input('static_dir');
$basic_usr = $iv->input('basic_usr');
$basic_pwd = $iv->input('basic_pwd');
$timeout = $iv->input('timeout');
$basic_auth =
($basic_usr && $basic_pwd)
? base64_encode("{$basic_usr}:{$basic_pwd}")
: false;
// Update options(更新処理)
$e = new WP_Error();
if (is_wp_error($static_url)) {
$e->add('error', $static_url->get_error_messages());
}else{
update_option(self::OPTION_STATIC_URL, $static_url);
$this->static_url = $static_url;
}
if (is_wp_error($static_dir)) {
$e->add('error', $static_dir->get_error_messages());
}else{
update_option(self::OPTION_STATIC_DIR, $static_dir);
$this->static_dir = $static_dir;
}
if (is_wp_error($timeout)) {
$e->add('error', $timeout->get_error_messages());
}else{
update_option(self::OPTION_STATIC_TIMEOUT, $timeout);
$this->timeout = $timeout;
}
// 以下を追加します
if ($basic_auth) {
update_option(self::OPTION_STATIC_BASIC, $basic_auth);
$this->basic_auth = $basic_auth;
}else{
update_option(self::OPTION_STATIC_BASIC, null);
}このソースを追加することで、設定画面から入力したユーザー名とパスワードが保存され、クローリングするときに使用する情報として設定されるようになります。
※ユーザー名とパスワードで認証するため、両方入力している場合のみ、登録されるようになっています。
まとめ
今回は、StaticPressのBasic認証の有効化について紹介しました。
対応方法は、さまざまあると思いますが、認証情報など重要な情報をソースコードに記載したくない方は、ぜひ本記事の方法を参考にして試してみてください。

