こんにちは、@Manabu です。
今回は、テンプレートファイルにコピペするだけで実装できる問い合わせフォームについて、紹介します。
こちらの情報は自由に使用してもらって大丈夫なので、参考にしてください。
この記事はこんな方にお勧めです。
ぜひ、参考にして下さい。
テンプレートページを作成
使用されているテーマのディレクトリに”page-contact.php”ファイルを作成し、以下のコードをコピペするだけで実装可能です。
こちらのテンプレート一つで、以下のページも対応できます。
・入力ページ
・入力確認ページ
・送信完了ページ
<?php
/*
Template Name: 問い合わせページ
*/
// 入力された特殊文字の無効化
function e($str){
return htmlspecialchars($str, ENT_QUOTES, 'UTF-8', false);
}
// メールフォームのバリデーションチェック関数
function validation($data) {
$error = array();
//氏名のバリデーション
if( empty($data['user'])) {
$error['user'] = "氏名は必ず入力して下さい";
}
//メールアドレスのバリデーション
if( empty($data['mail'])) {
$error['mail'] = "メールアドレスは必ず入力して下さい";
}else if (!preg_match("/^([a-zA-Z0-9])+([a-zA-Z0-9._-])*@([a-zA-Z0-9_-])+([a-zA-Z0-9._-]+)+$/", $data['mail'])){
$error['mail'] = "メールアドレスを正しく入力して下さい";
}
//題名のバリデーション
if( empty($data['title'])) {
$error['title'] = "題名は必ず入力して下さい";
}
//お問合せ内容のバリデーション
if( empty($data['text'])) {
$error['text'] = "お問合せ内容は必ず入力して下さい";
}
return $error;
}
// メール送信処理用の関数
function sendmail($data){
// PHP5.1.0以上はタイムゾーンの定義が必須
date_default_timezone_set('Asia/Tokyo');
// ドメイン(リファラチェックと送信元メールアドレスに利用)
$domain = home_url()."/contact" ;
// フォームからのからのデータを取得
if(isset($data['user'])){ $user = $data['user']; }
if(isset($data['mail'])){ $mail = $data['mail']; }
if(isset($data['title'])){ $title = $data['title']; }
if(isset($data['text'])){ $text = $data['text']; }
// リファラチェック
if(strpos($_SERVER['HTTP_REFERER'], $domain) !== false){
// メールタイトル
$subject = '件名を入力します';
//送信先のメールアドレス(複数可能)
$to = ["test1@gmail.com","test2@gmail.com"];
// 本文
$message ='問合せ者情報'."\n\n";
$message.='お問い合わせ日時:'.date( "Y/m/d (D) H:i:s", time() )."\n";
$message.='名前:'.$user."\n";
$message.='メール:'.$mail."\n";
$message.='題名:'.$title."\n";
$message.='お問合せ内容:'.$text."\n";
//メール送信
wp_mail($to,$subject,$message);
}
}
// データの初期化
$data = [];
$data['user'] = !empty($_POST['user']) ? e($_POST['user']) : null;
$data['mail'] = !empty($_POST['mail']) ? e($_POST['mail']) : null;
$data['title'] = !empty($_POST['title']) ? e($_POST['title']) : null;
$data['text'] = !empty($_POST['text']) ? e($_POST['text']) : null;
// ページの切り替え
$page_flag = !empty($_POST['page_flag']) ? e($_POST['page_flag']) : 0;
if ($page_flag == 2){
sendmail($data);
}else if ($page_flag == 1) {
$error = validation($data);
if( !empty($error)) {
$page_flag = 0;
}
}
if (!is_amp()) {
get_header();
} else {
get_template_part('tmp/amp-header');
}
?>
<div class="Form">
<h1>お問合せ</h1>
<?php if ($page_flag == 1) : ?> <!-- 確認ページの内容 -->
<form id="mailform" method="post" action="">
<div class="Form-Item">
<p class="Form-Item-Label">
<span class="Form-Item-Label-Required">必須</span>氏名
</p>
<input type="hidden" name="user" value="<?= $data['user'] ?>">
<p class="Form-Item-content"><?= $data['user'] ?></p>
</div>
<div class="Form-Item">
<p class="Form-Item-Label">
<span class="Form-Item-Label-Required">必須</span>メールアドレス
</p>
<input type="hidden" name="mail" value="<?= $data['mail'] ?>">
<p class="Form-Item-content"><?= $data['mail'] ?></p>
</div>
<div class="Form-Item">
<p class="Form-Item-Label">
<span class="Form-Item-Label-Required">必須</span>題名
</p>
<input type="hidden" name="title" value="<?= $data['title'] ?>">
<p class="Form-Item-content"><?= $data['title'] ?></p>
</div>
<div class="Form-Item">
<p class="Form-Item-Label">
<span class="Form-Item-Label-Required">必須</span>お問い合わせ内容
</p>
<input type="hidden" name="text" value="<?= $data['text'] ?>">
<p class="Form-Item-content Form-Item-Text"><?= $data['text'] ?></p>
</div>
<input type="hidden" name="page_flag" value="2">
<div class="Form-btn">
<input type="submit" value="送信 »" class="Form-Btn" name="btn_submit" id="sendmail_btn">
<input type="submit" value="修正 »" class="Form-Btn" name="btn_back" id="back_btn">
</div>
</form>
<script>
document.addEventListener("DOMContentLoaded", function() {
// back_btnボタンの要素を取得
var backButton = document.getElementById("back_btn");
// back_btnボタンがクリックされた時の処理
backButton.addEventListener("click", function() {
var pageFlagInput = document.getElementsByName("page_flag")[0];
pageFlagInput.value = "0";
});
});
</script>
<?php elseif ($page_flag == 2) : ?> <!-- 完了ページの内容 -->
<h2>お問い合わせ完了</h2>
<p class="Form-Item-content">お問い合わせありがとうございます。</p>
<input type="submit" value="トップページへ »" onclick="location.href='<?= home_url(); ?>'" class="btn_mail">
<?php else : ?> <!-- 入力ページの内容 -->
<form method="post" action="">
<div class="Form-Item">
<p class="Form-Item-Label">
<span class="Form-Item-Label-Required">必須</span>氏名
</p>
<input type="text" name="user" class="Form-Item-Input" value="<?php if (!empty($data['user'])) {echo $data['user'];} ?>" placeholder="例)名前">
</div>
<?php if (!empty($error['user'])) { ?>
<div>
<p class="error_list"><?= $error['user'] ?></p>
</div>
<?php } ?>
<div class="Form-Item">
<p class="Form-Item-Label"><span class="Form-Item-Label-Required">必須</span>メールアドレス</p>
<input type="text" name="mail" class="Form-Item-Input" value="<?php if (!empty($data['mail'])) {echo $data['mail'];} ?>" placeholder="例)example@gmail.com">
</div>
<?php if (!empty($error['mail'])) { ?>
<div>
<p class="error_list"><?= $error['mail'] ?></p>
</div>
<?php } ?>
<div class="Form-Item">
<p class="Form-Item-Label"><span class="Form-Item-Label-Required">必須</span>題名</p>
<input type="text" name="title" class="Form-Item-Input" value="<?php if (!empty($data['title'])) {echo $data['title'];} ?>" placeholder="例)〇〇について">
</div>
<?php if (!empty($error['title'])) { ?>
<div>
<p class="error_list"><?= $error['title'] ?></p>
</div>
<?php } ?>
<div class="Form-Item">
<p class="Form-Item-Label isMsg"><span class="Form-Item-Label-Required">必須</span>お問い合わせ内容</p>
<textarea name="text" class="Form-Item-Textarea"><?php if (!empty($data['text'])) {echo strip_tags($data['text']);} ?></textarea>
</div>
<?php if (!empty($error['text'])) { ?>
<div>
<p class="error_list"><?= $error['text'] ?></p>
</div>
<?php } ?>
<input type="hidden" name="page_flag" value="1">
<input type="submit" class="Form-Btn" value="確認 >>" name="btn_confirm">
</form>
<?php endif; ?>
</div>
<?php
get_footer();
?>スタイルの設定
テンプレートページを作成したら、以下のスタイルを”style.css”に追加します。
.Form {
margin-left: auto;
margin-right: auto;
max-width: 720px;
}
@media screen and (max-width: 480px) {
.Form {
margin-top: 40px;
}
}
.Form-Item {
border-top: 1px solid #ddd;
padding-top: 24px;
padding-bottom: 24px;
width: 100%;
display: flex;
align-items: center;
}
@media screen and (max-width: 480px) {
.Form-Item {
padding-left: 14px;
padding-right: 14px;
padding-top: 16px;
padding-bottom: 16px;
flex-wrap: wrap;
}
}
.Form-Item-Label {
width: 100%;
max-width: 248px;
letter-spacing: 0.05em;
font-weight: bold;
font-size: 18px;
}
@media screen and (max-width: 480px) {
.Form-Item-Label {
max-width: inherit;
display: flex;
align-items: center;
font-size: 15px;
}
}
.Form-Item-Label.isMsg {
margin-top: 8px;
margin-bottom: auto;
}
@media screen and (max-width: 480px) {
.Form-Item-Label.isMsg {
margin-top: 0;
}
}
.Form-Item-Label-Required {
border-radius: 6px;
margin-right: 8px;
padding-top: 8px;
padding-bottom: 8px;
width: 48px;
display: inline-block;
text-align: center;
background: #939393;
color: #fff;
font-size: 14px;
}
@media screen and (max-width: 480px) {
.Form-Item-Label-Required {
border-radius: 4px;
padding-top: 4px;
padding-bottom: 4px;
width: 32px;
font-size: 10px;
}
}
.Form-Item-Input {
border: 1px solid #ddd;
border-radius: 6px;
margin-left: 40px;
padding-left: 1em;
padding-right: 1em;
height: 48px;
flex: 1;
width: 100%;
max-width: 410px;
background: #eaedf2;
font-size: 18px;
}
@media screen and (max-width: 480px) {
.Form-Item-Input {
margin-left: 0;
margin-top: 18px;
height: 40px;
flex: inherit;
font-size: 15px;
}
}
.Form-Item-Textarea {
border: 1px solid #ddd;
border-radius: 6px;
margin-left: 40px;
padding-left: 1em;
padding-right: 1em;
height: 216px;
flex: 1;
width: 100%;
max-width: 410px;
background: #eaedf2;
font-size: 18px;
}
@media screen and (max-width: 480px) {
.Form-Item-Textarea {
margin-top: 18px;
margin-left: 0;
height: 200px;
flex: inherit;
font-size: 15px;
}
}
.Form-Btn {
border-radius: 6px;
display: block;
letter-spacing: 0.05em;
background: #555555 !important;
color: #fff !important;
font-weight: bold;
font-size: 20px;
margin-top: 30px !important;
}
@media screen and (max-width: 480px) {
.Form-Btn {
margin-top: 24px;
padding-top: 8px;
padding-bottom: 8px;
width: 160px;
font-size: 16px;
}
}
.error_list{
color: #ff0000;
margin-bottom: 10px;
}
.Form-btn{
display: flex;
}フォームのスタイルは、以下サイトから情報をいただいています。

問い合わせフォームのデザイン8選!コピペで使えるhtml・CSSやテンプレートを紹介 | formrun(フォームラン)| 無料で使えるメールフォームと顧客管理
入力フォームの作り方を中心に、作成後の流れや運用を成功させるコツなどを紹介します。入力フォームの設置でCV率をアップさせたい、できるだけ効果の高いフォームを作りたい方はぜひ参考にしてください。
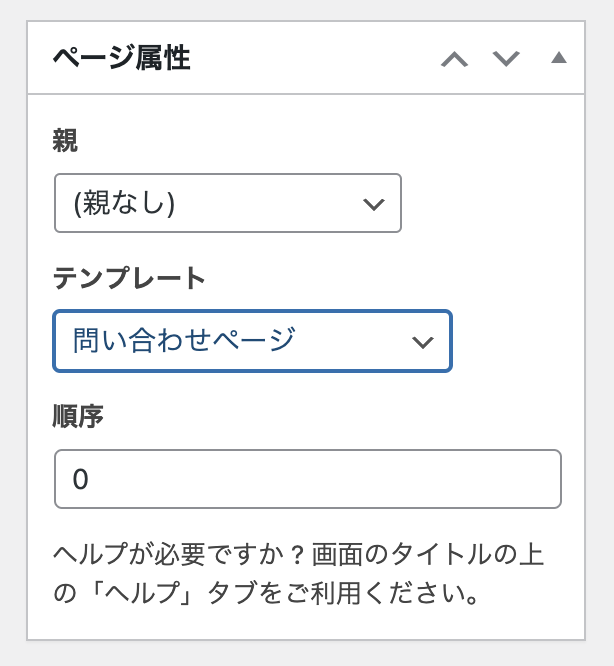
管理画面から設定
固定ページに、新規ページを追加し「ページの属性」のテンプレートを選択します。
作成した「問い合わせページ」を選択して公開すれば完了です。

まとめ
上記の設定をすることで、自作の問い合わせページを作成することができます。
スタイルなどは、自分のサイトにあった形に変更して下さい。
メールが送信されない場合は、メールサーバーの設定が上手くできていない場合があるので、そちらをよく見るようにして下さい。

