こんにちは、@Manabu です。
今回はWordPressのページネーションの設定について書いていきます。
別のブログでページネーションを設定する時に、中々上手く行かず実装までに時間がかかったため、成功した時の内容を記載します。
この記事はこんな方にお勧めです。
ぜひ参考にしてください!
パーマリンクの設定
まず、WordPressの管理画面から設定できる「パーマリンク」の設定についてです。
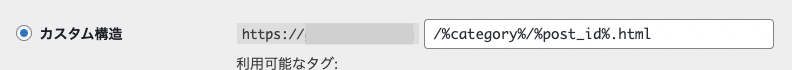
私が運営しているブログでは、以下のような設定をしています。

カスタム構造で、カテゴリー名と投稿IDで決まるようなURLになります。
/%category%/%post_id%.html // 例) https://ドメイン名/カテゴリー名/101.html
特にURLにこだわりのない方は、こちらの設定でも問題ないと思います。
ソースの書き方
続いて、ソースの書き方についてです。
front-page.phpとそれ以外の一覧ページでは記載方法が違います。
front-page.php
以下のソースを参考に、考えてみてください。
<?php
$page = ( get_query_var('page') ) ? get_query_var('page') : 1; //現在のページを取得
$content_args = array(
'orderby' => 'date', //投稿順の並び替え
'order' => 'DESC', //投稿の順序
'posts_per_page' => 10, //1ページに表示する投稿数
'numberposts' => 10, //取得する投稿の総数
'paged' => $page, // 現在のページ番号を指定
);
$contents = new WP_Query($content_args);
if($contents->have_posts()):
while ($contents->have_posts()): $contents->the_post();
// WP_Queryで取得したコンテンツの表示設定
endwhile;
wp_reset_postdata();
endif;
?>上記を編集して、一覧で表示させるブログカードなどを表示させます。
<div class="pnavi">
<?php //ページリスト表示処理
if ($contents->max_num_pages > 1) {
echo paginate_links(array(
'base' => get_pagenum_link(1) . '%_%',
'format' => 'page/%#%',
'current' => max(1, $page),
'total' => $contents->max_num_pages
));
}
wp_reset_postdata(); //この関数は必ず書いておきましょう
?>
</div>ページネーションを設定したい位置にこちらのソースを配置します。
2ページ目以降は以下のようなURLになります。
https://ドメイン名/page/2カテゴリー一覧ページなど
カテゴリーやタグの一覧ページについての記載方法は以下です。
<?php
$page = ( get_query_var('page') ) ? get_query_var('page') : 1; //現在のページを取得
$content_args = array(
'cat' => $cat_ID , //カテゴリー一覧ならカテゴリーIDを設定
'tag_id' => $tag_id , //タグ一覧ならタグIDを設定
'orderby' => 'date', //投稿順の並び替え
'order' => 'DESC', //投稿の順序
'posts_per_page' => 10, //1ページに表示する投稿数
'numberposts' => 10, //取得する投稿の総数
'paged' => $page, // 現在のページ番号を指定
);
$contents = new WP_Query($content_args);
if($contents->have_posts()):
while ($contents->have_posts()): $contents->the_post();
// 投稿ごとの表示を設定
endwhile;
wp_reset_postdata();
endif;
?>フロントページ同様に、取得した一覧の内容を表示させます。
<div class="pnavi">
<?php //ページリスト表示処理
if ($contents->max_num_pages > 1) {
echo paginate_links(array(
'base' => get_category_link($cat_ID) . '%_%', //カテゴリー一覧ならこれ
'base' => get_tag_link($tag_id) . '%_%', //タグ一覧ならこれ
'format' => '?page=%#%',
'current' => max(1, $page),
'total' => $contents->max_num_pages
));
}
wp_reset_postdata(); //この関数は必ず書いておきましょう
?>
</div>こちらでページネーションを設定します。
カテゴリー一覧か、タグ一覧で記載する内容が変わるので注意してください。
これらの一覧ページの2ページ以降のURLは以下になります。
https://ドメイン名/category/カテゴリー名?page=2 //カテゴリーの場合まとめ
ひとまず、この方法でやれば設定はできるようになると思います。
特にURLの設定にこだわりがない方は、比較的簡単にできる方法だと思いますので、試してみて下さい!

