こんにちは、@Manabu です。
私がSEとしての仕事を始めて、ここまでPHPに触れる機会がたくさんありました。

PHPって一言で表すならどういうものですか?
そんなPHPについて、このような質問をされたときに、はっきり答えられない自分がいました。
今回は、より深くPHPを理解するために、PHPについてどういうものなのか紹介していきたいと思います。
この記事は以下のような方におすすめです。
PHPとは?

まず結論ですが、一言でいうとPHPは「動的にWebサイトを生成できるサーバーサイドのスクリプト言語」です。
以下で、詳しく解説していきます。
定義
PHPはHypertext Preprocessorの略で、サーバーサイドのスクリプト言語です。これは、ウェブサーバー上で実行され、動的なウェブページを生成するために使用されます。
PHPはHTMLに埋め込むことができ、ユーザーのリクエストに応じてウェブページの内容を動的に変更します。
歴史
PHPは、1994年にRasmus Lerdorfによって開発されました。
当初はPersonal Home Page Toolsとして、自分のウェブサイトの訪問者を追跡するために使われており、C言語で書かれていました(PHP Toolsと呼ばれていました)。
その後、多くの機能が追加され、1995年6月にソースコードが公開したのち、多くの開発者によるバグ修正や機能改善が行われ、現在では多くのウェブサイトで使用されています。
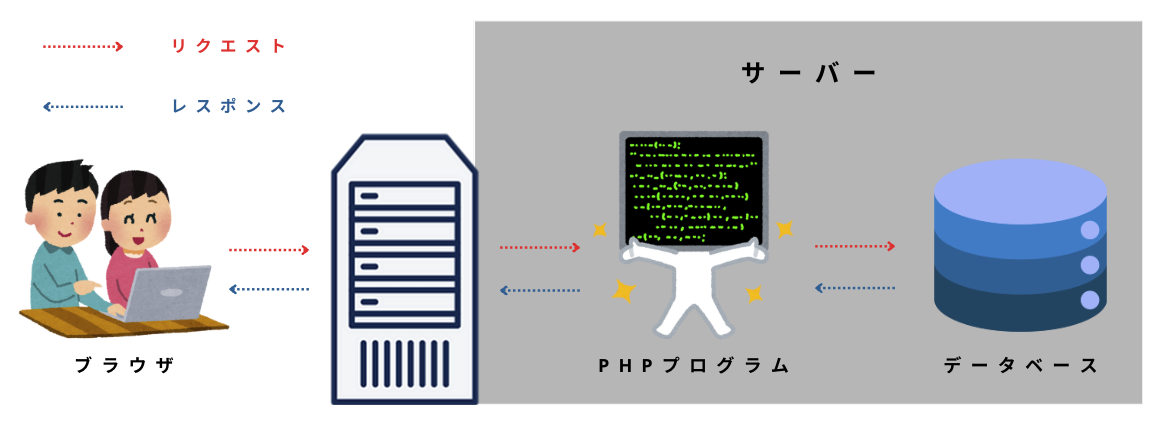
PHPの仕組み

PHPは大まかにこのような流れでWebページを生成しています。
・ユーザーがブラウザからWebページをリクエスト
↓
・サーバーでPHPのプログラムが実行され、必要であればDBにもアクセス
↓
・プログラムが実行された結果、HTMLページが生成
↓
・サーバーが生成されたHTMLをユーザーのブラウザに送信
↓
・ブラウザHTMLを受け取り、Webページが表示される
動的と静的の違い
静的なページと動的なページとは、それぞれどう言うものなのか解説します。
静的ページ
静的ページとは、全てのユーザに対して、同じ内容が表示されるWebページです。
例えば、以下のようなHTMLで書かれた基本的なWebページは静的ページになります。
<!DOCTYPE html>
<html>
<head>
<title>静的ページ</title>
</head>
<body>
<h1>ようこそマイページへ</h1>
<p>このページは静的なページです。</p>
</body>
</html>動的ページ
動的ページとは、ユーザーの入力やデータベースの情報に基づいて内容が変わるWebページです。
例えば、ログインシステムやコメント機能がこれに当たります。
<!DOCTYPE html>
<html>
<head>
<title>動的ページ</title>
</head>
<body>
<h1>ようこそマイページへ</h1>
<p><?php echo "こんにちは、 " . htmlspecialchars($_GET['name']) . "さん!"; ?></p>
</body>
</html>この例では、URLに「?name=Manabu」と付けると「こんにちは、Manabuさん!」と表示されます。
サーバーサイドとフロントサイドの違い
続いて、サーバーサイドとフロントサイドの違いについて解説します。
サーバーサイド
サーバーサイドのスクリプトは、サーバー上で処理が実行され、その結果がユーザーのブラウザに送信されます。
PHPはこのサーバーサイドのスクリプト言語です。
<?php
$data = "この処理はサーバーで実行されます。";
echo $data;
?>ユーザーがこのPHPスクリプトを実行すると、「この処理はサーバーで実行されます。」と言う結果がブラウザに表示されます。
フロントサイド
フロントサイドのスクリプトは、ユーザーのブラウザ上で実行されます。ユーザーの操作に応じて、ブラウザ内で直接処理が行われます。
JavaScriptは代表的なフロントサイドのスクリプト言語です。
<!DOCTYPE html>
<html>
<head>
<title>フロントエンドの例/title>
</head>
<body>
<h1>ようこそマイページへ</h1>
<p id="message"></p>
<script>
document.getElementById('message').innerText = "この処理はブラウザ内で実行されます。";
</script>
</body>
</html>この例では、pタグに「この処理はブラウザ内で実行されます。」と言う文字が表示されます。
PHPの利点
PHPは以下のような利点があります。PHPを使用するおすすめポイントについて紹介します。
情報が多い
PHPは使用ユーザーが多いため、ネット上に豊富な情報が存在します。
他の人気言語(例:Python、C、Java)と同様に、PHPも多くのユーザーに支持されています。
そのため、エラーが発生したり機能を追加したいときに、解決しやすいという利点があります。
クロスプラットフォーム
PHPはWindows、Linux、MacOSなどさまざまなオペレーティングシステムで動作します。
開発環境を問わずに利用できるため、非常に便利です。
オープンソースで無料
PHPはオープンソースであり、無料で利用できます。
コストをかけることなく利用でき、多くのプラグインやフレームワークなどのツールを利用できます。
フレームワーク
PHPには、以下のような代表的なフレームワークがあり、開発をスムーズに進めることができます。
・Wordpress
:世界で最も人気のあるコンテンツ管理システム(CMS)です。ブログやWebサイトの作成が非常に簡単です。当ブログもWordpressを使用しています。
・Cakephp
:シンプルで使いやすいPHPフレームワークです。MVC(Model-View-Controller)アーキテクチャを採用しており、コードの整理や再利用が容易です。
・Laravel
:モダンで強力なPHPフレームワークです。Eloquent ORM、Bladeテンプレートエンジン、Artisanコマンドラインツールなど、開発を効率化する多くの機能を備えています。
まとめ
PHPについて、どんなものなのか紹介してきました。
今後はPHPって何ですか?と聞かれたら「動的にWebサイトを生成できるサーバーサイドのスクリプト言語ですよ」と答えられそうです!
初心者の方にとって、少しでも役に立つ記事になっていれば幸いです。

