こんにちは、@Manabu です。
最近、AWSのリソースを使用するときにCORS系のエラーが発生して、設定を追加することがよくあります。
CORSというものについて、なんとなく理解していましたが、どのようなものなのかここでまとめたいと思います。
CORSとは?
CORS(Cross-Origin Resource Sharing)は、Webアプリケーションが自分とは異なるオリジン(ドメイン、プロトコル、ポート番号)にあるリソースにアクセスできるようにする仕組みです。
通常、ブラウザではセキュリティのために、異なるオリジンからのリソースへのリクエストを制限していますが、CORSを使用することで、この制限を緩和できます。
オリジンとは?
オリジンは、ウェブブラウザがウェブページやリソースのセキュリティを管理するための基本的な単位です。
オリジンは、以下の3つの要素の組み合わせで定義されます。
ドメイン
ドメインは、インターネット上のウェブサイトを識別する名前です。
例えば、example.comがドメインです。
プロトコル
プロトコルは、通信の方法を指定するものです。
ウェブでは主にHTTP(Hypertext Transfer Protocol)とHTTPS(HTTP Secure)の2種類が使われます。
ポート番号
ポート番号は、サーバーがリクエストを受け付けるためのネットワーク上の「窓口」を示す数字です。
標準では、HTTPはポート80、HTTPSはポート443を使用します。
同一オリジンポリシーとCORSの関係
ウェブブラウザは同一オリジンポリシーというセキュリティ機能を持っています。
これは、ウェブページが読み込まれたオリジンと異なるオリジンへのリクエストを制限する仕組みです。
例えば、https://example.com で読み込んだページから https://api.other.com にリクエストを送ることは、同一オリジンポリシーによりブロックされます。CORSは、この制限を特定の条件で緩和する方法です。
CORSの仕組み
CORSは、サーバーが設定する追加のHTTPヘッダーを利用して、どのオリジンからのリクエストを許可するかをブラウザに伝えます。
主に以下のヘッダーを使用します。
- Access-Control-Allow-Origin:どのオリジンからのリクエストを許可するかを指定します。
- Access-Control-Allow-Methods:許可するHTTPメソッド(例:GET, POST)を指定します。
- Access-Control-Allow-Headers:許可するHTTPリクエストヘッダーを指定します。
設定しないと発生するエラー
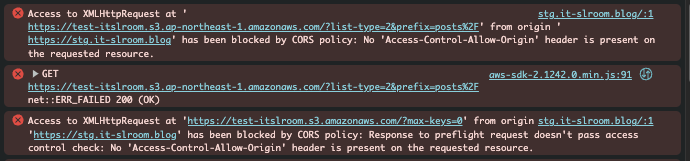
CORSを設定しないと、「No ‘Access-Control-Allow-Origin’ header is present on the requested resource」のようなエラーが発生することがあります。
エラーは、画面上には表示されず、検証ツールのコンソールで確認することができます。

設定例(AWS)
AWSでは、いくつかのリソースでCORSの設定が必要な場合があります。
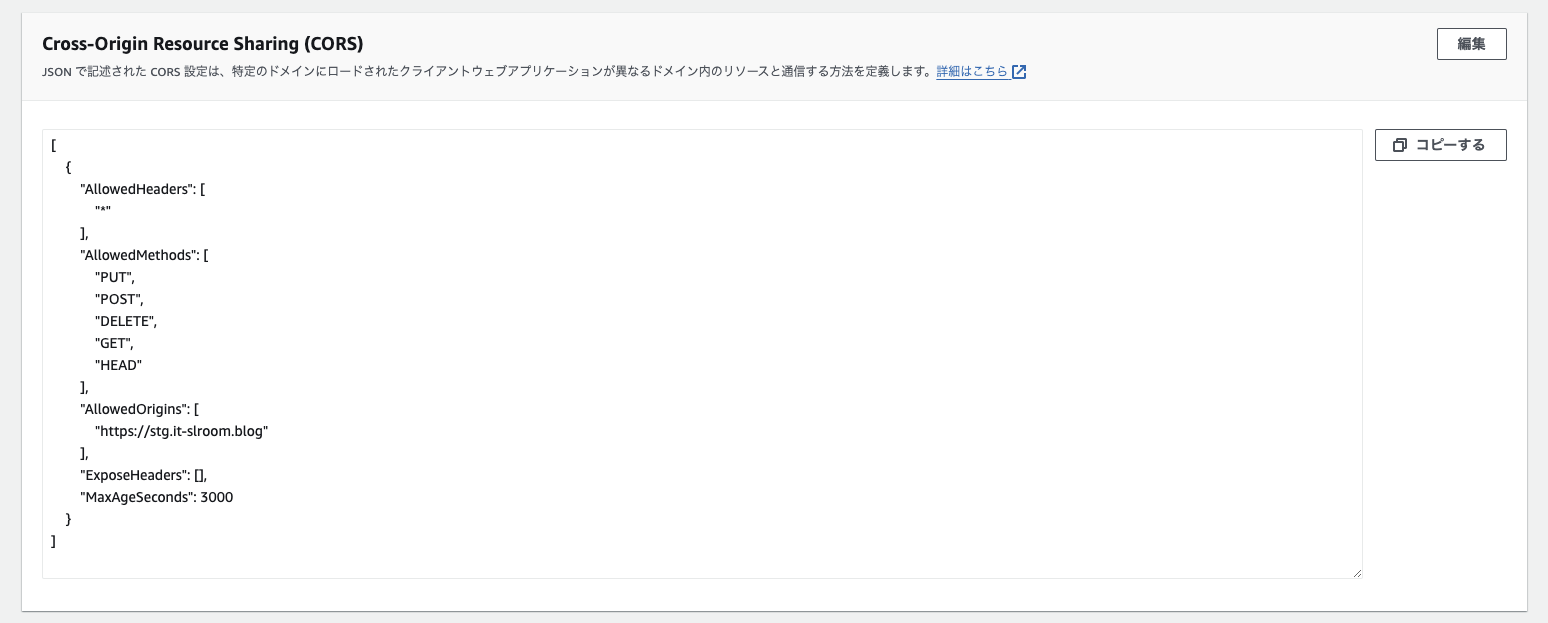
S3
S3の場合、バケットに対するアクセス制限を設定することができます。

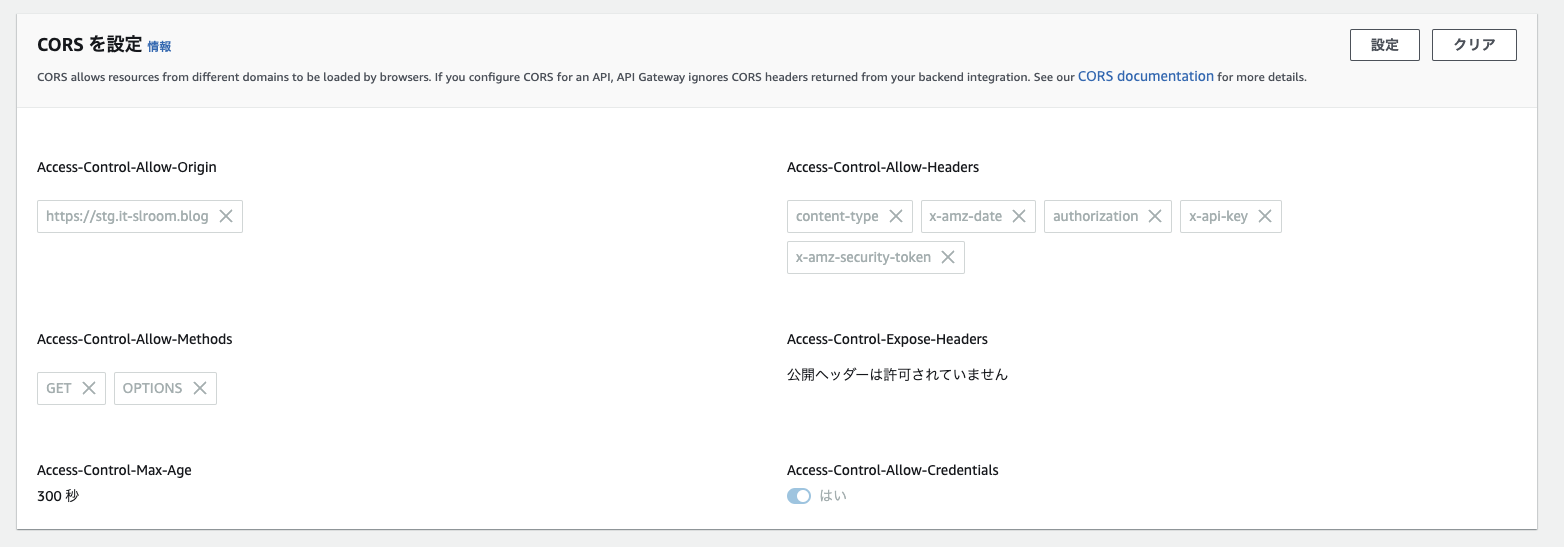
API Gateway
API Gatewayは、指定のAPIを使用できるオリジンを設定することができます。

まとめ
この記事では、CORS(Cross-Origin Resource Sharing)について説明しました。
CORSを正しく設定することで、セキュリティを保ちながら必要なリソースのアクセスを管理できるため、ウェブアプリケーション開発において非常に重要な役割を果たします。

