こんにちは、@Manabu です。
自分のアイデアや作品を他の人と共有する最も効果的な方法の 1 つは、自分のウェブサイトを作成することです。

それはそうだけど、どうやって始めればいいの?
Webサイトはやってみたいけど、方法がわからないよと思う人は多いと思います。
技術的な知識がないという方でも大丈夫です。
AWS (Amazon Web Services) を使用すると、誰でも簡単に、安価にウェブサイトを構築できます。
この記事は以下のような人におすすめです。
この記事では、Amazon S3 と Amazon CloudFront を使用して、安全で高速にウェブサイトを公開する方法を手順ごとに説明します。
事前準備
記事に記載されている手順を実行するために、事前に準備する必要がある項目について記載します。
必要なもの
AWS 上でウェブサイトを公開するには、以下の準備が必要です。
これらを準備したら、あとは簡単な手順に従って設定するだけです。
S3でのサイト配信の良いところ
Amazon S3を使用してウェブサイトをホスティングする方法は、多くのメリットがあります。
- 簡単なセットアップ
:サーバーを管理する必要がなく、数クリックでウェブサイトを公開できます。技術的な専門知識がなくても始められるので、初心者にも優しい選択肢です。 - コスト効率
:低コストで静的コンテンツをホスティングでき、使用量に応じて料金が発生します。CloudFrontと組みあわても、高トラフィック時にスケーラブルでコスト効率の良い配信が可能です。 - 高い耐久性と可用性
:S3はデータを複数の物理的に分離された場所に自動的に複製するため、データの損失リスクが極めて低く、ほぼ100%の稼働時間を提供できます。
AWSのS3とCloudFrontを利用すれば、初心者でも、低コストで、高速かつセキュアにウェブサイトを公開できるようになります。
これらのサービスを活用して、Webサイトを開始してみましょう。
実行手順
初心者向けに、AWS を使用して S3 でウェブサイトをホスティングし、CloudFront で配信する基本的な手順を簡潔に説明します。
このセクションでは、ステップバイステップで進めていきます。
※AWSアカウントとドメインは準備されていることを前提といたします。
Amazon S3でバケットを作成する
AWSのマネジメントコンソールにログインし、S3サービスのコンソールから「バケットを作成」をクリックします。
以下の値を設定し、「バケットを作成」ボタンをクリックして作成して下さい。
・バケット名:test.it-slroom.blog(ご自身の取得されているドメイン名に変更してください。)
・パブリックアクセスをすべて ブロック:全てチェックを外す
⇨チェックを外したときに表示される黄色枠の項目はチェックしてください
作成したS3バケットで静的ウェブホスティングを有効にする
新しく作成したバケットをクリックし、[プロパティ]タグから「静的ウェブサイトホスティング」を見つけます。
「編集」ボタンをクリック、「静的ウェブサイトホスティング」を有効にし、「インデックスドキュメント」の名前(通常は’index.html‘)を指定します。
上記の設定ができたら、「変更の保存」ボタンをクリックします。
ウェブサイトコンテンツをS3バケットにアップロード
作成したバケットのメインページに戻り、[アップロード]ボタンをクリックします。
ファイルが用意しておらず作成が面倒な方は、以下のサンプルをコピーしてindex.htmlというファイルを作成し、アップロードしてみて下さい。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプルウェブサイト</title>
<style>
body { font-family: Arial, sans-serif; line-height: 1.6; }
.container { max-width: 800px; margin: auto; padding: 20px; }
h1 { color: #333366; }
p { margin: 20px 0; }
</style>
</head>
<body>
<div class="container">
<h1>サンプルウェブサイトへようこそ</h1>
<p>これはAmazon S3を使用してホストされている静的なサンプルウェブサイトです。</p>
<p>HTML、CSS、JavaScriptのファイルをS3バケットにアップロードするだけで、簡単にウェブサイトを公開できます。</p>
</div>
</body>
</html>バケットポリシーを設定
バケットの[アクセス権限]タブをクリックし、バケットポリシーから新しいポリシーを追加します。
バケットを公開するためのポリシー(公開読み取りアクセスを許可するポリシー)を入力します。
{
"Version": "2012-10-17",
"Statement": [{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::バケット名/*"
}]
}※バケット名はご自身で作成したS3バケット名にしてください
ACMでSSL証明書を発行
ACMのコンソールに移動し、パブリック証明書をリクエストします。
※CloudFrontで使用する証明書のため、リージョンはバージニア北部を選択する必要があります。
「完全修飾ドメイン名」にご自身で取得しているドメイン名(例:test.it-slroom.blog)を入力し、「リクエスト」ボタンを実行します。
作成された証明書を選択し、「Route 53 でレコードを作成」ボタンをクリックします。
表示された画面から「レコードを作成」ボタンをクリックします。
※Route53にドメインが登録されていない場合、うまく動作しないため、登録を行ってください。
ドメインのステータスが「成功」になっていれば認証完了です。
CloudFrontのディストリビューションを作成
CloudFrontのコンソールに移動し、「ディストリビューションを作成」から作成していきます。
以下の値を設定して、「ディストリビューションを作成」ボタンで作成してください。
・ウェブアプリケーションファイアウォール (WAF):セキュリティ保護を有効にしないでください
・カスタム SSL 証明書:ACMで作成したSSL証明書を選択
※数分かかる場合があります。
Route53のホストゾーンにAレコードを作成
Route53のコンソールから登録しているドメインのホストゾーンを選択し、「レコードを作成」ボタンをクリックします。
サブドメインを使用する方は、レコード名を設定します。
レコードタイプが「Aレコード」であることを確認し、「エイリアス」をオンにします。
トラフィックのルーティング先を以下のように設定します。
・リージョンを選択:CloudFrontディストリビューションに登録したCNAME
※作成に数分かかる場合があります。
ブラウザから確認
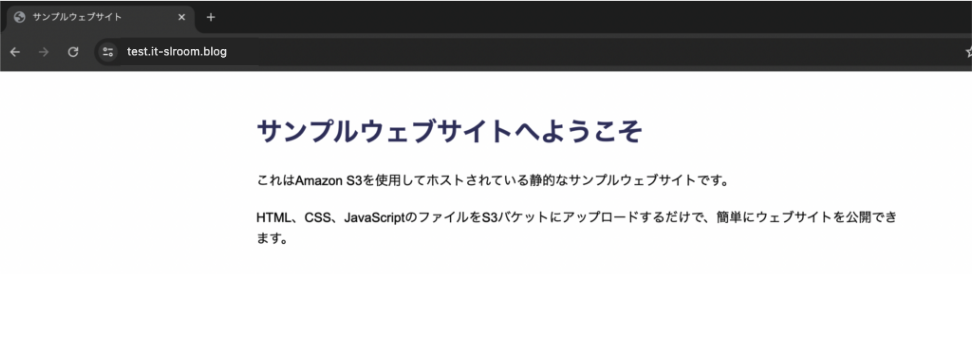
https://test.it-slroom.blogでアクセスしてみると、httpsで以下のようにアップロードしたHTMLファイルが表示されていることが確認できます。

まとめ
AWSを使って簡単にウェブサイトを公開する方法について、手順に従いながら実際に操作してみました。
mazon S3を利用して静的ウェブサイトをホスティングし、必要に応じてAmazon CloudFrontを通じて高速に配信するこのプロセスは、技術的な背景がない方でも容易に実行できます。
このガイドを通じて、ウェブサイトを公開することのハードルが低いことがお分かりいただけたかと思います。
初心者であっても、AWSの強力なツールを利用して、自分だけのウェブサイトを構築できることを心から願っています。

