こんにちは、@Manabu です。
今回はWordpressの静的コンテンツ化に挑戦した際に直面した問題と、その解決策について共有します。
サーバーでWordpressを動かすよりも、静的コンテンツ化には以下のようなメリットがあります。
- ページの読み込み速度が大幅に向上
- DBの使用が無くなり、セキュリティの強化になる
- サーバーリソースの消費が少なく、コスト削減
- 安定性が向上し、サイトダウンのリスクが減少
これらメリットを考えると、静的化することを考える人も多いのではないでしょうか。
そんな中、私が体験した問題に直面すると対応を挫折してしまうかもしれません。
ぜひ、この記事を参考に問題を解決して、皆様の開発に役立てていただければと思います。
前提条件
サイトの構成と発生した問題について紹介します。
完全に同じ構成でなくても、同様の問題が発生する場合があります。
サイト構成
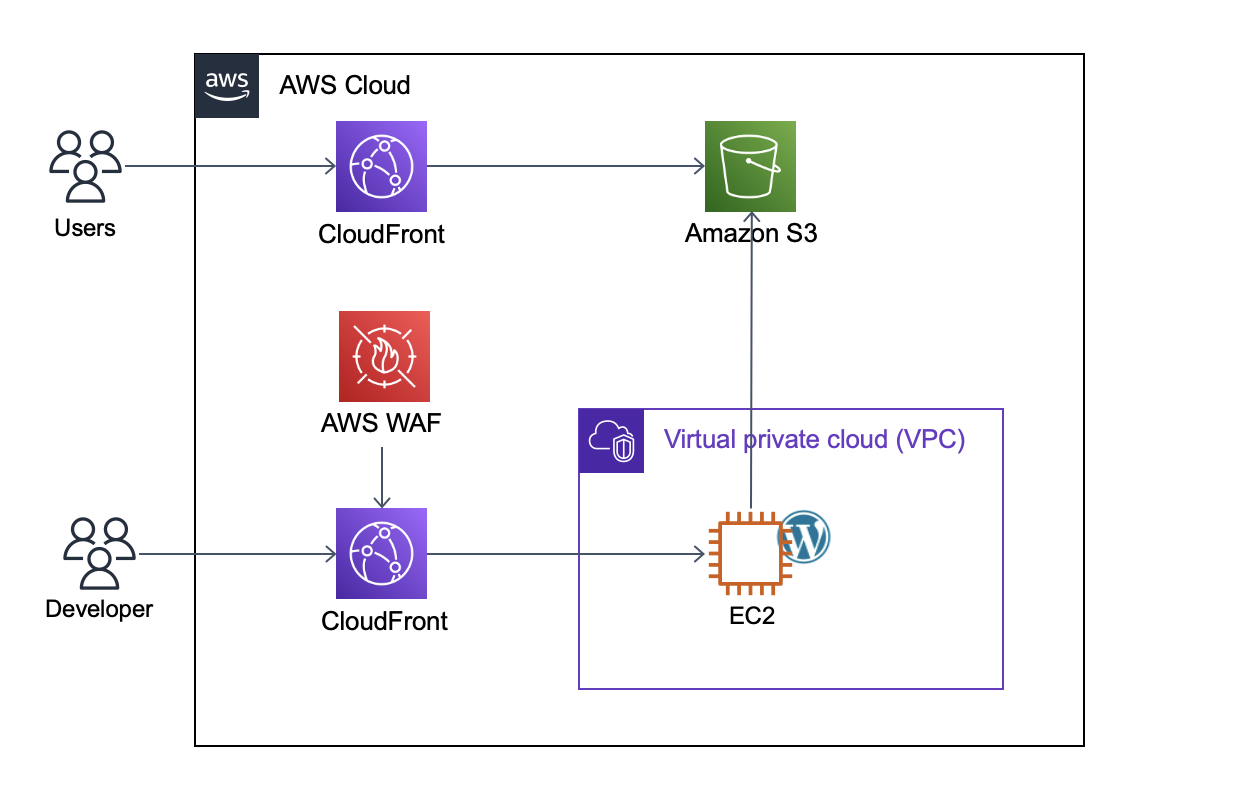
サイト全体の構成は以下です。
EC2でWordpressをホストしており、CloudFrontにアタッチしたWAFでアクセス制限をしています。
プラグインで静的コンテンツ化を行い、S3にコンテンツをアップしてCloudFront経由で公開する構成になっています。

発生した事象
発生したことは、静的コンテンツ化するためにプラグインをインストールして実行しても、静的化されたコンテンツが生成されないということです。
503エラーが発生したり、画面上は成功と表示されるけどHTMLファイルなどが生成されていないということです。
試したこと
何度やっても同じ結果でしたので、解決するまでに試したことについて紹介します。
プラグインの種類を変えてみる
静的コンテンツを生成してくれるプラグインはいくつかあり、以下の3つを試しました。
- StaticPress
- Simply Static
- WP2Static
全て試してみましたが、どれも静的ファイルが生成されることがなくうまく動作しませんでした。
ファイルの権限を見直す
個人での開発であるため、基本的にrootユーザーで操作していますが、WordpressのプラグインはApacheユーザーで動作するため、ファイルの所有者をApacheユーザーに変更しました。
また、権限もできるだけ許可するために755に変更しています。
※実行したコマンドは以下です。
chown -R apache:apache /var/www/wordpress/wp-content/plugins
chmod -R 755 /var/www/wordpress/wp-content/pluginsこれを実行してもうまくいきませんでした。
静的ファイルを生成されるはずのディレクトリも同じように権限変更しましたが、同じでした。
解決方法
結論、アクセス制限を解除するとプラグインが動作し静的ファイルが作成されました。
プラグインは、サイト全体のクロール ➡︎ 静的ファイルの生成のように動作します。
アクセス制限を行なっていると、プラグイン実行時のクロールリクエストを送信した際にアクセスが拒否され、クロールに失敗し静的ファイルが生成されないことがあるようです。
私の場合、WAFでかけていたIP制限を解除することでプラグインが動くようになりました。
※全てのプラグインで正しく動作しました。
ご自身のサイトがクロールできるかは、以下のコマンドで確認してみましょう。
curl -o /dev/null -s -w "%{http_code}\n" https://yourdomain.com200が返ってくる場合、正しく動作するようになっていると思います。
まとめ
静的コンテンツ化を行う場合、Wordpressをホストしている環境は一般的に公開しない場合が多いと思います。
そのため、アクセス制限をかけていると思いますが、それが原因でプラグインが動かなくなっては困りますね。
アクセス制限については、移管おような対策を検討してみては如何でしょうか。
- 静的化するタイミングでのみアクセス制限を解除する
- Basic認証を導入する

